Introduction
Bienvenue sur FeexPay !
FeexPay est un agrégateur de paiement qui vous permet d'intégrer les méthodes de paiement dans vos applications. Pour commencer, il est nécessaire que vous ayez un compte. Si vous n'en avez pas, vous pouvez le créer ici.
Maintenant que vous avez un compte, vous pouvez procéder à l'intégration de FeexPay dans votre application ou site web.
Compte
Avant toute opération avec FeexPay, vous devez disposer d'un compte validé.Nouveau compte
Pour créer un nouveau compte, c'est très facile.- Cliquer sur le lien suivant: Créer un nouveau compte
- Cliquer sur le bouton Démarrer
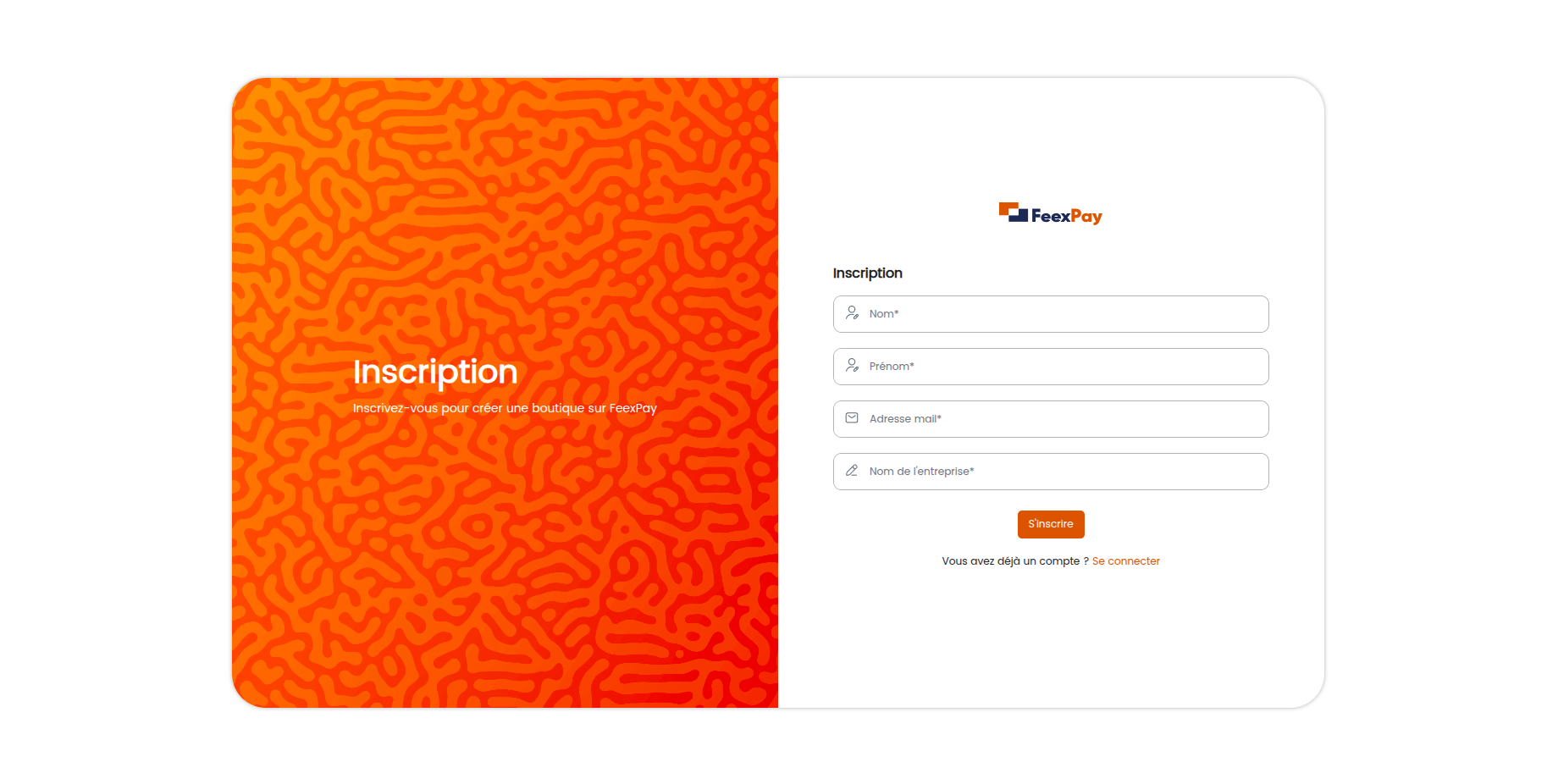
- Remplir le formulaire suivant avec votre nom, prénom et votre adresse mail et le nom de votre entreprise.
- Cliquer ensuite sur le bouton S'Inscrire.
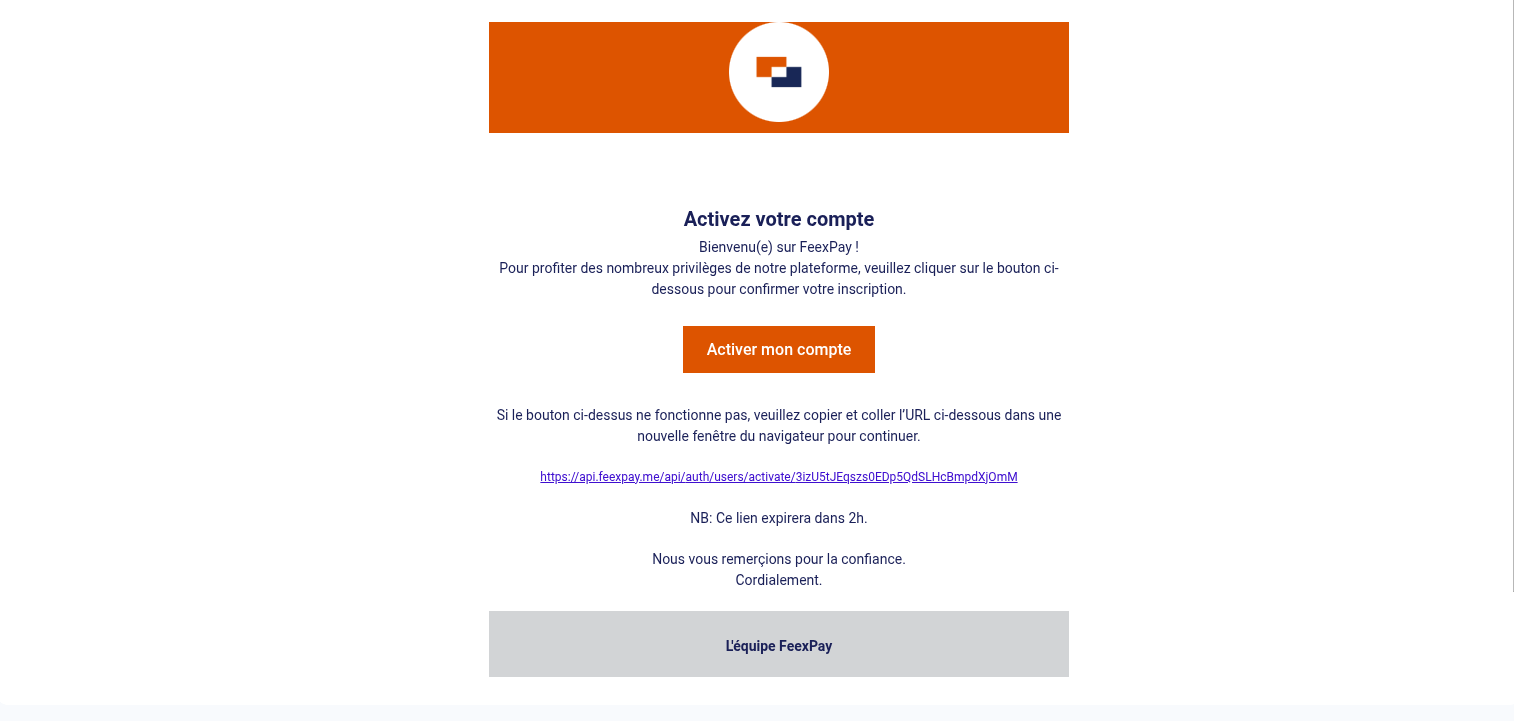
- Consulter votre boîte mail pour valider votre inscription. Cliquer sur le lien de validation.
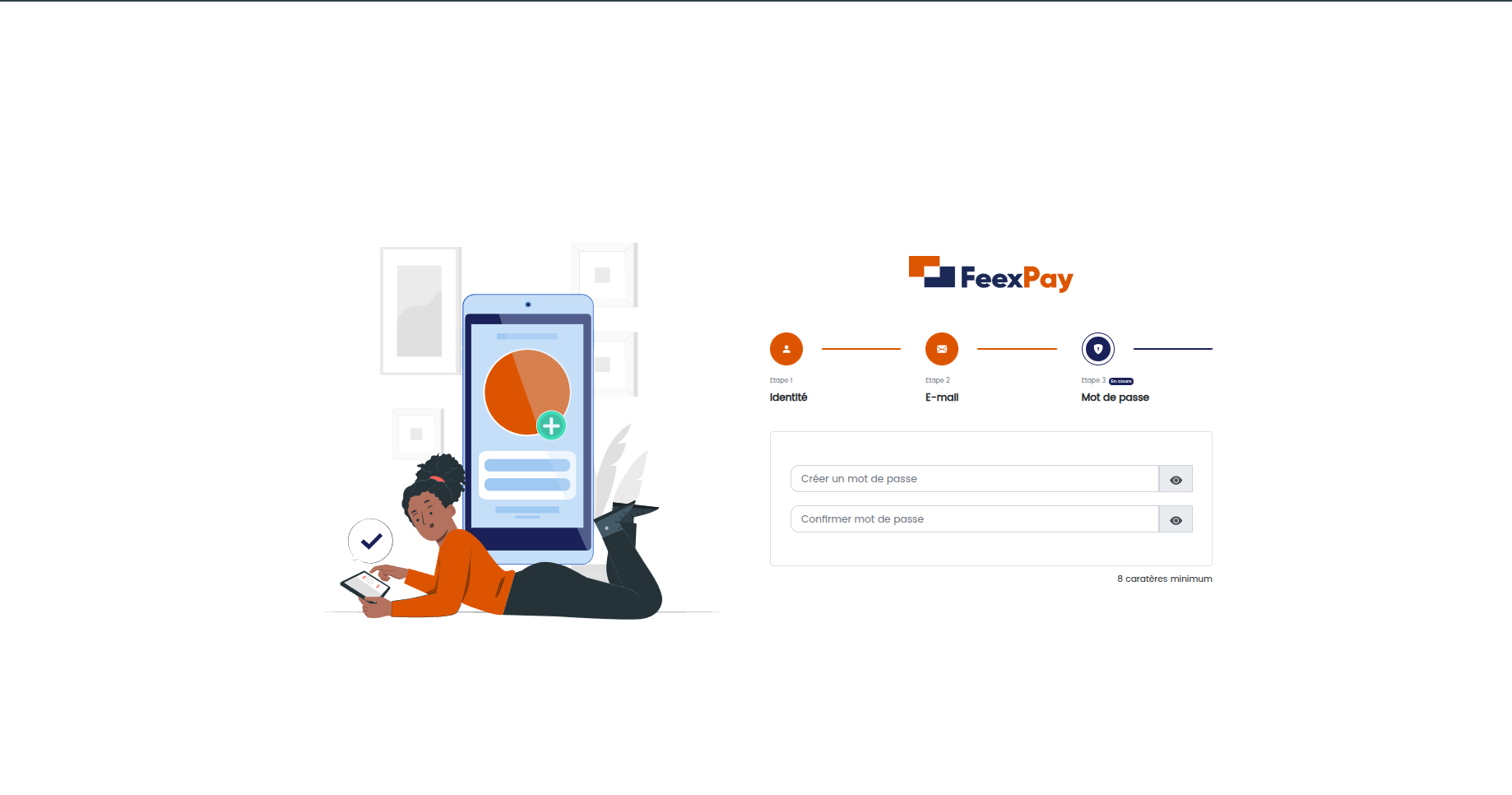
- Remplir le formulaire avec votre mot de passe.
- Cliquer sur le bouton Suivant.
- Cliquer sur la case à cocher J’accepte les termes et conditions pour accepter les conditions Générales d’Utilisation.
- Cliquer sur le bouton Terminer.





Validation de compte
La validation de compte est une étape importante pour exploiter en production les services de FeexPay. Elle permet de lutter contre la fraude et de maintenir une certaine sécurité par rapport à l’identité et à l’activité du marchand. Pour ce faire, veillez suivre les étapes suivantes:
- Connecter vous à votre compte
- Cliquer sur le bouton Valider mon compte.
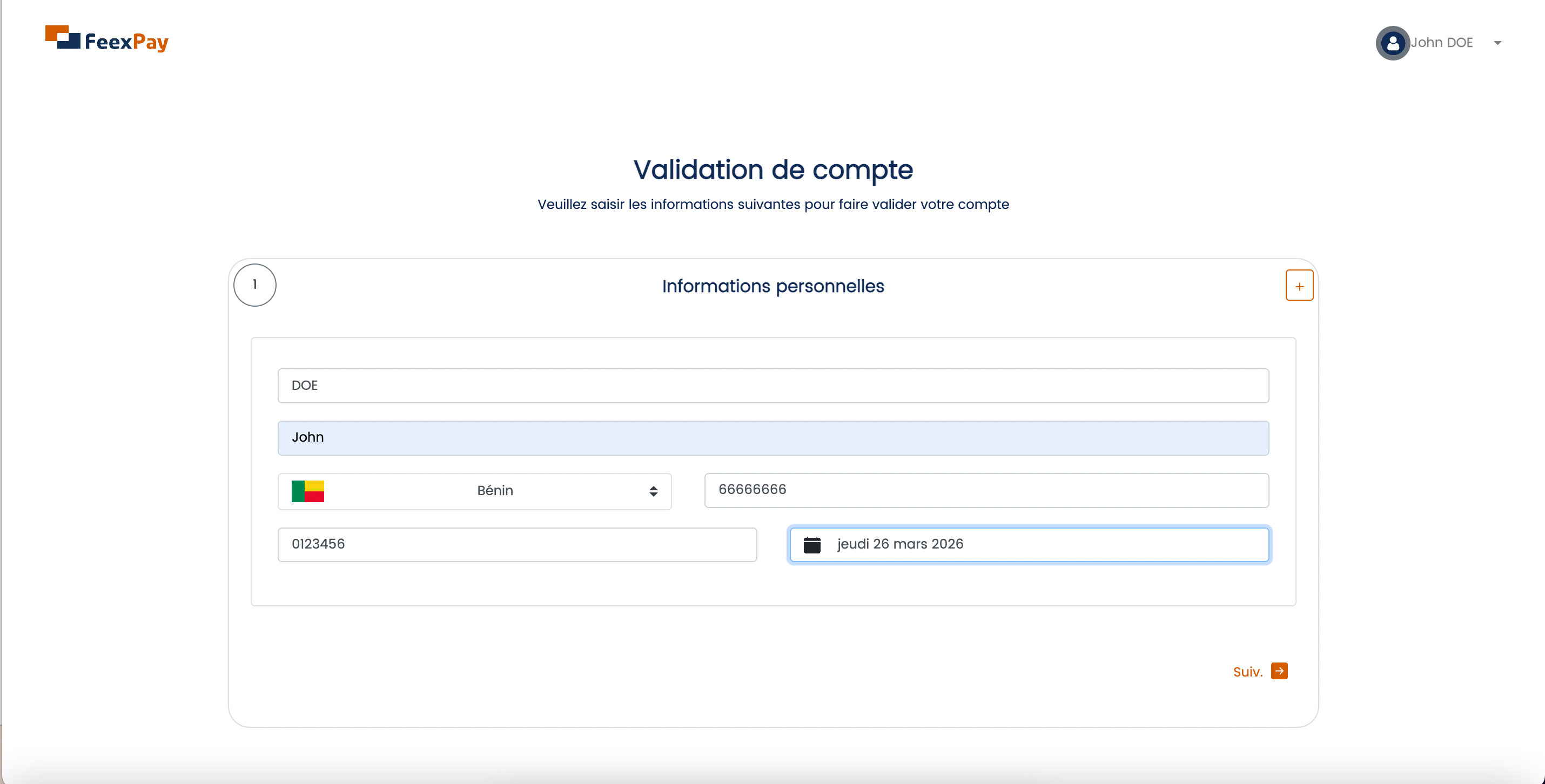
- Remplir le formulaire avec vos informations.
- Cliquer sur le bouton suiv.
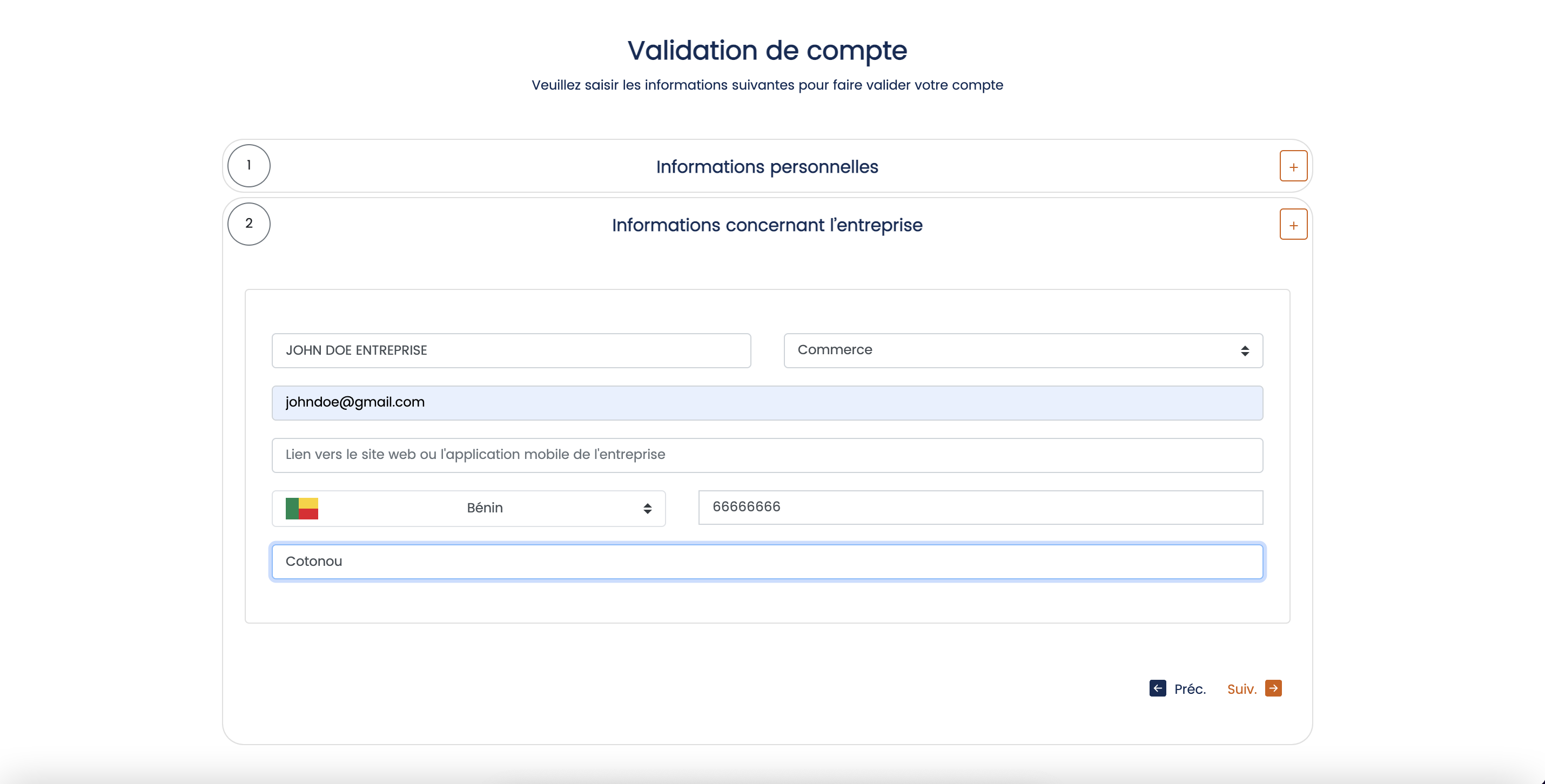
- Cliquer sur le bouton suiv.
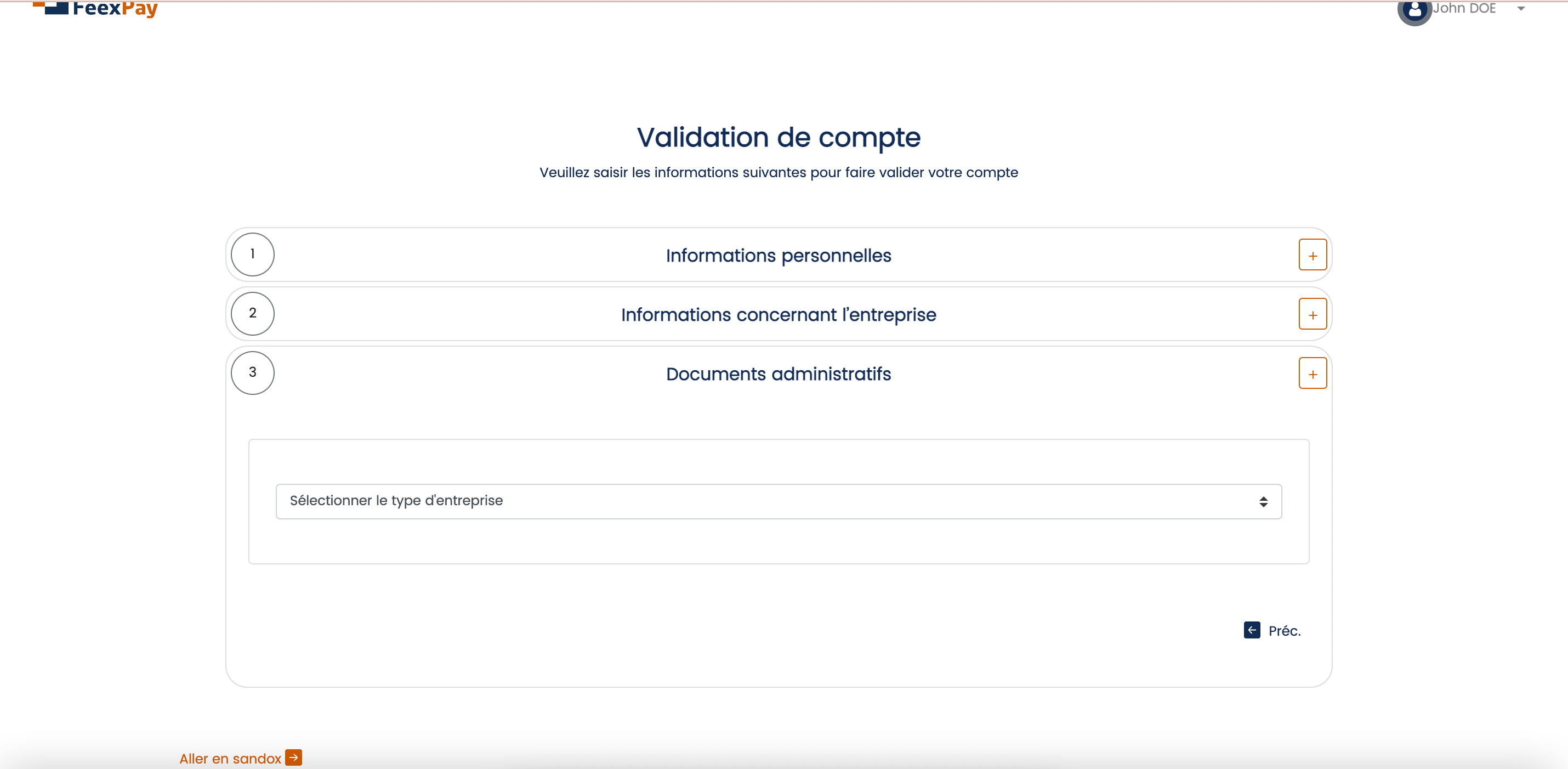
- Cliquer sur le bouton Sélectionner le type d'entreprise et selectionner la catégorie de votre entreprise.
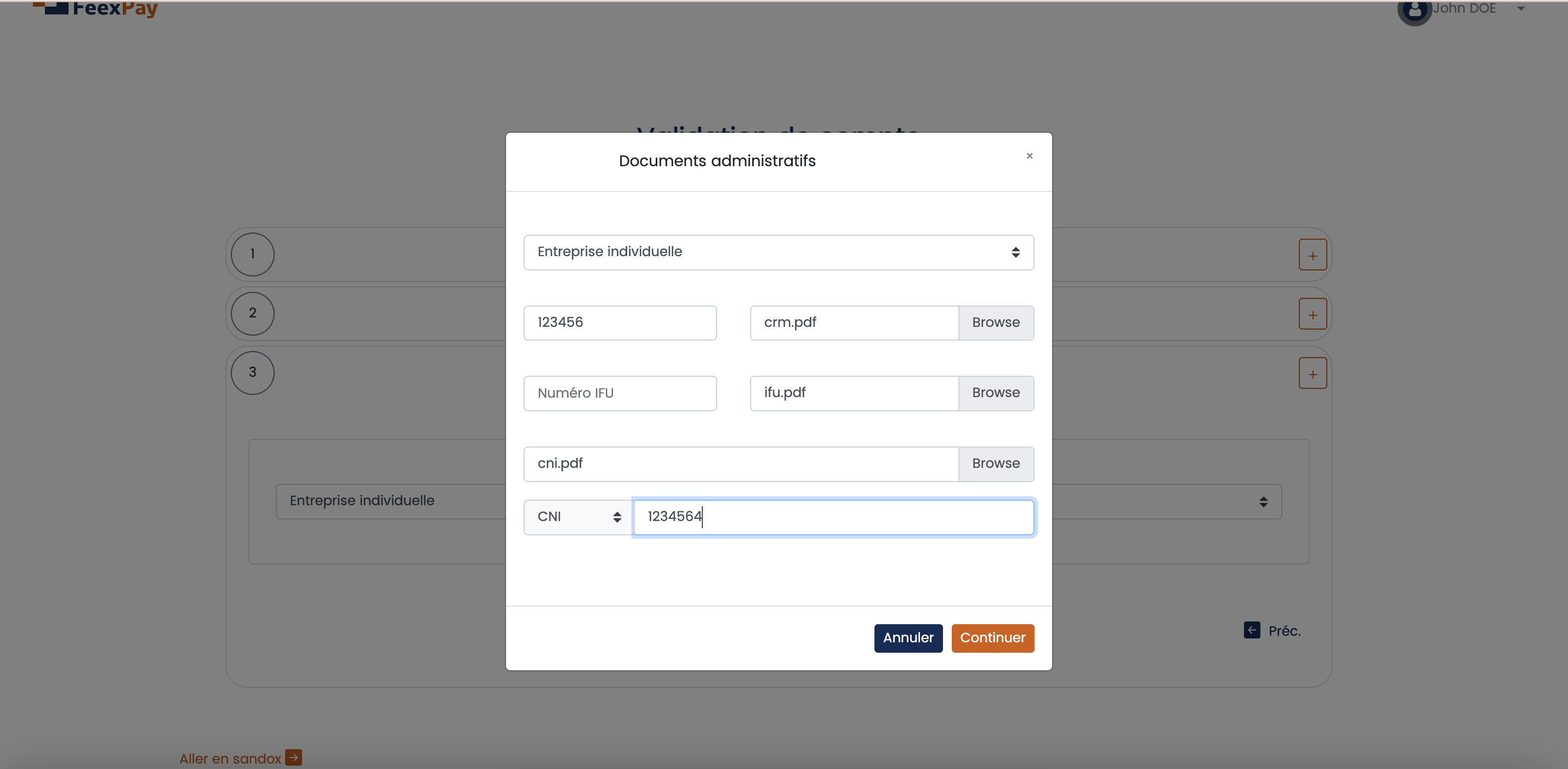
- Remplir le formulaire avec les informations administratives demandées selon le type d'entreprise que vous aurez choisi.
- Cliquer sur le bouton Continuer.





Vous recevrez un message de confirmation de demande.
Intégrations
L'intégration de FeexPay dans votre application ou votre site web se déroule en quelques étapes:
- Création d’un compte.
- Validation de votre compte.
- Obtention d’une API KEY.
- Intégration de FeexPay selon le type de votre application.
- Test.
Bienvenue dans la documentation de FeexPay. Il s’agit d’un agrégateur qui vous permet d’accepter des paiements par portefeuille mobile ou par carte bancaire directement sur votre site ou application.
Avant de commencer, vous devez disposer d'un compte.
Créer un compte- Version: 1.0
- Auteur: FeexPay
Si vous avez des questions, n'hésitez pas à nous contacter via le mail: contact@feexpay.me.
JavaScript
Suivez ces quelques étapes très simple pour intégrer FeexPay dans votre application JavaScript.
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- Ajouter ce code dans la balise head de votre site web.
- Ajouter ce code dans le body de votre site web sinon remplcaer par l'id que vous avez definir dans id_custom_button puis initialiser avec le même id.
- Pour initialiser et ajouter un bouton de paiement, ajouter ce code dans une balise script.
- id : Identifiant de votre boutique.
- amount : Montant à payer. Ceci est obligatoire.
- token : Votre clé d'API.
- callback : La fonction à appeler après paiement.
- callback_url : Le lien de retour après paiement.
- error_callback_url : Le lien de retour si le paiement échoue.
- currency : La devise de la transaction.(Les devises CAD, USD prennent en compte seulement les paiement par carte)
- mode : Utiliser
SANDBOXsi vous êtes en mode test, etLIVEsi vous êtes en production. - custom_button : Mettre
truesi vous souhaitez un bouton personnalisé,falsesinon. - id_custom_button : ID du bouton personnalisé qui déclenche le paiement.
- custom_id : Chaîne aléatoire pour référencer et suivre une transaction.
- case : Spécifie le type de paiement :
"MOBILE": Paiement mobile uniquement"CARD": Paiement par carte uniquement"WALLET": Paiement par wallet uniquement- Laisser vide pour afficher les trois.
- description : Description de la transaction (optionnel).
- fields_to_hide : Champs à cacher.
<script src="https://api.feexpay.me/feexpay-javascript-sdk/index.js"></script>
<div id="render"></div>Sans ce bout de code, vous ne pourrez initialiser le script de la page de paiement sur votre site web.
<script>
FeexPayButton.init("render", {
// ID de votre boutique FeexPay
id: "679a774c703493edb3dc4a34",
// Montant de la transaction en XOF
amount: 100,
// Token API sécurisé (SANDBOX ou LIVE)
token: "fp_HHNoQGt9Vn8KpZoLaBkGDsEDKpLUYBaHUZIZXJE3Xgv0OKG2tK3A7Ptlytctiked",
// Fonction de rappel après le paiement
callback: (response) => {
console.log("response");
},
// (Optionnel) URL de redirection après paiement (sans callback)
callback_url: "https://feexpay.me",
// (Optionnel) URL de redirection après un paiement échoué (sans callback)
error_callback_url: "https://feexpay.me/error",
// Mode SANDBOX pour test ou LIVE pour production
mode: "LIVE",
// Utiliser cette option si vous souhaitez utiliser un bouton personnalisé
//custom_button: true,
// ID du bouton personnalisé dans le HTML si vous souhaitez utiliser un bouton personnalisé
//id_custom_button: "btn-payer",
// Référence personnalisée (chaîne aléatoire unique)
custom_id: "CMD_20250613_001",
// Description de la transaction
description: "Paiement de la commande #001",
// (Optionnel) Type de paiement : MOBILE/CARD/WALLET
//case: "MOBILE",
// (Optionnel) Champs à cacher
//fields_to_hide: ["email", "name"],
});
</script>FeexPayButton.init() :
React Js
Suivez ces quelques étapes très simple pour intégrer FeexPay dans votre application React Js.
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- Installer Feexpay avec le gestionnaire de dépendances de votre choix.
- Avec npm
- Avec yarn
- Ajoutez les composants et le fichier CSS dans votre application :
- Pour initialiser et ajouter un bouton de paiement, ajouter ce code dans une balise script.
- id: Identifiant de votre boutique.
- token: Votre clé d'api.
- amount: Montant à payer.
- callback: La fonction à appeler après paiement.
- callback_url (string): URL de redirection après le paiement. Cela est optionnel.
- callback_info (string): Informations complémentaires. Cela est optionnel.
- error_callback_url (string): URL de redirection après un paiement échoué. Cela est optionnel.
- amount (int): Montant du paiement à effectuer en XOF.
- description: Description affichée dans la modale de paiement(Veuillez ne pas mettre de caractères spéciaux comme @, #, $, %, ^, *, (, ), _, +, =, ?, /, \, `, ~, [, ], {, }, |, ;, :)
- fields_to_hide (array): Par exemple, vous pouvez mettre fields_to_hide={['email', 'name']}
- buttonText: Le texte à afficher sur le bouton de paiement avant le montant. Par exemple buttonText="Payer".
- buttonClass (string): Ensemble de noms de classe CSS pour personnaliser le bouton de démarrage. Par exemple : buttonClass={'mt-4 text-center'}.
- defaultValueField: objet pour pré-remplir certains champs. Par exemple : defaultValueField={{'country_iban': "BJ", 'network': "MOOV",}}.
- case: Spécifie le type de paiement :
"MOBILE": Paiement mobile uniquement"CARD": Paiement par carte uniquement(Si vous souhaitez utiliser le paiement par carte, currency doit absolument être en CAD ou USD. Sinon, le formulaire ne s'affichera pas.)"WALLET": Paiement par wallet uniquement- Laisser vide pour afficher les trois.
- currency: La devise de la transaction.(Les devises CAD, USD prennent en compte seulement les paiements par carte)
- mode: Le mode de paiement. (SANDBOX ou LIVE)
- Assurez vous que la structure de répertoires suit les meilleures pratiques de l'industrie en étant nommée comme suit.
- Installer avec composer
- Utilisation des méthodes du sdk:
- Les seuls réseaux autorisés au niveau de cette fonction sont MTN, MOOV, CELTIIS BJ, MOOV TG, TOGOCOM TG, ORANGE SN, MTN CI, MTN CG. Tout autre réseau autre que ceux cités ici utilisés pour cette fonction vous fournira une erreur.
- Cette méthode lance les paiements avec le système USSD où le client recoit un push de confirmation selon le réseau pour confirmer son paiement à l'instar de la méthode requestToPayWeb.
- Dans le cas d'un paiement sur le réseau Orange Sénégal (ORANGE SN), il y a le paramètre otp à ajouter après le $custom_id sinon vous mettez juste ""(chaine de caractère vide)
- Les seuls réseaux autorisés au niveau de cette fonction sont FREE SN, ORANGE CI, MOOV CI, WAVE CI, MOOV BF, ORANGE BF. Tout autre réseau autre que ceux cités ici utilisés pour cette fonction vous fournira une erreur.
- Cette méthode lance les paiements en retournant une URL vers laquelle vous rediriger le client pour qu'il procède au paiement
- Ajout d'un bouton de paiement sur l'interface utilisateur:
- $price: Montant de la transaction
- $id: Identifiant de votre boutique FeexPay
- $token: La clé d'API liée à votre compte FeexPay
- $callback_url: L'url vers laquelle le client sera redirigée après paiement réussi
- $error_callback_url: L'url vers laquelle le client sera redirigée après paiement echoué.
- true: valeur booléenne true pour notifier l'utilisation du bouton personnalisé,
- custom_button: identifiant html (id) de votre bouton,
- un test: description sur la transaction. Cet argument est facultatif.
-
Ajouter le plugin à votre projet Flutter
- Avec Dart
- Avec Flutter
flutter pub add feexpay_flutterCopié!
flutter pub add feexpay_flutterCopié!
-
Importer Le package dans votre code Dart.
import 'package:feexpay_flutter/feexpay_flutter.dart';Copié!
-
Vous pouvez l'utiliser maintenant dans votre projet.
MaterialButton( child: Text('Payer $amount'), color: Color(0xFF112C56), textColor: Colors.white, shape: RoundedRectangleBorder( borderRadius: BorderRadius.circular(10.0),), onPressed: () => { Navigator.push( context, MaterialPageRoute(builder: (context) => ChoicePage( token: 'api_key', id: 'shop id', amount: amount, redirecturl: 'page to which the user will be redirected after payment, EndPage for example', trans_key: 'random string 15 characters', callback_info: "information you wish to retrieve from the information returned by the webhook" )), ) } ),Copié!
- id: Identifiant de votre boutique.
- amount: Montant à payer.
- token: Votre clé d'api.
- trans_key: Chaîne de 15 caractères aléatoires.
- callback_url: Page de retour après paiement.
- Télécharger ici et installer le plugin sur votre site WordPress. Assurez vous d'avoir installer WooComerce au préalable.
- Uploader puis activer votre plugin.
- Paramétrer votre plugin.
- PENDING : En attente
- SUCCESSFUL : Approuvée avec succès ou confirmée.
- FAILED : Annulée
- Récupérer le paramètre
ref(la méthode dépend de la technologie utilisée). - Faire une requête GET vers l’API FeexPay pour vérifier le statut de la transaction.
Si vous avez des questions, n'hésitez pas à nous contacter via le mail: contact@feexpay.me.
- Vente direct d’article.
- Paiement de service.
- Règlement de facture.
- Paiement de tickets.
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/feexlink/api-create
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- paymentMethod: Ici vous spécifiez si vous souhaiter utiliser uniquement les paiements par Mobiles Money, vous mettez "MOBILE" mais si c'est uniquement paiement par cartes bancaires alors vous mettez "CARD" et si vous souhaitez les deux modes de paiement, mettez "ALL".
- La réponse que vous recevez quand votre requête aboutit correctement contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/transfer/global
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit correctement contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/celtiis_bj
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit correctement contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/togo
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/mtn_ci
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/orange_ci
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Une fois la réponse reçue vous ferez une requete de get status avec la référence et après 5min. Vous trouverez la procédure dans la section Status des payouts.
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/moov_ci
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Une fois la réponse reçue vous ferez une requete de get status avec la référence et après 5min. Vous trouverez la procédure dans la section Status des payouts.
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/wave_ci
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Une fois la réponse reçue vous ferez une requete de get status avec la référence et après 5min. Vous trouverez la procédure dans la section Status des payouts.
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/orange_sn
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/free_sn
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- Créer un compte FeexPay. Si vous avez déjà un compte, passer à l'étape suivante.
- L'url de la requête de type POST est la suivante : https://api.feexpay.me/api/payouts/public/mtn_cg
- L'entête de votre requête :
- Le corps de votre requête doit contenir les éléments ci-après :
- La réponse que vous recevez quand votre requête aboutit contient les éléments ci-après :
- récupérer le paramètre reference ;
- faire un appel de requête de type GET vers l'url https://api.feexpay.me/api/payouts/status/public/ en y ajoutant la reference que vous avez récupéré (par exemple: https://api.feexpay.me/api/payouts/status/public/9a0916bbc564). En en-tête de la requête, il doit avoir une clé Authorization qui aura comme valeur ‘Bearer votre-api-key’ (Bearer fp_M6tuzYgsYl39d6kJvdaLmYGQcEAWvLRivVhbeK).
- Visitez le menu Transations sur votre dashboard.
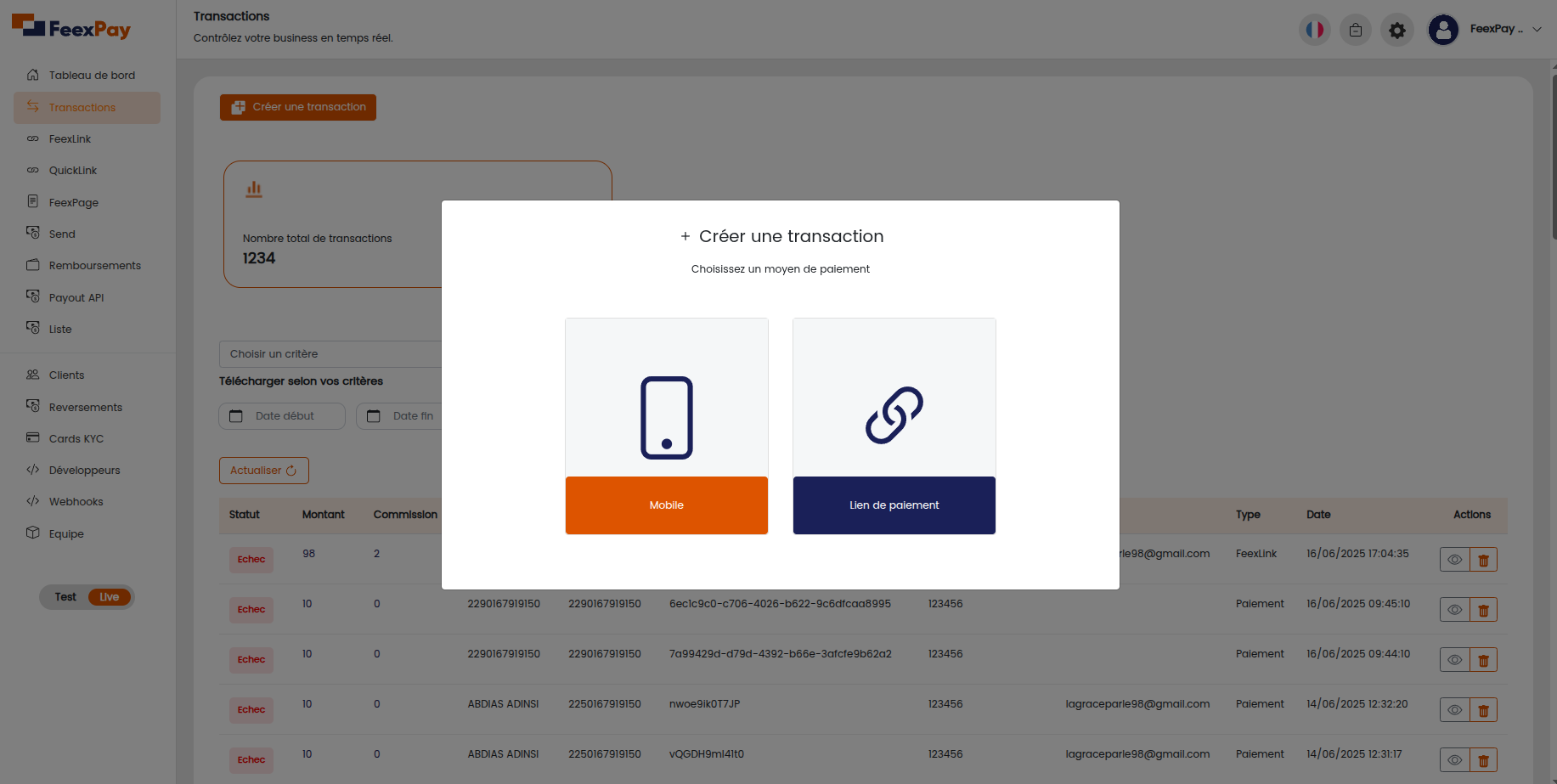
- Cliquez sur le bouton Créer une transaction.
- Cliquez sur le bouton Mobile
- Cliquez sur le bouton Suivant.
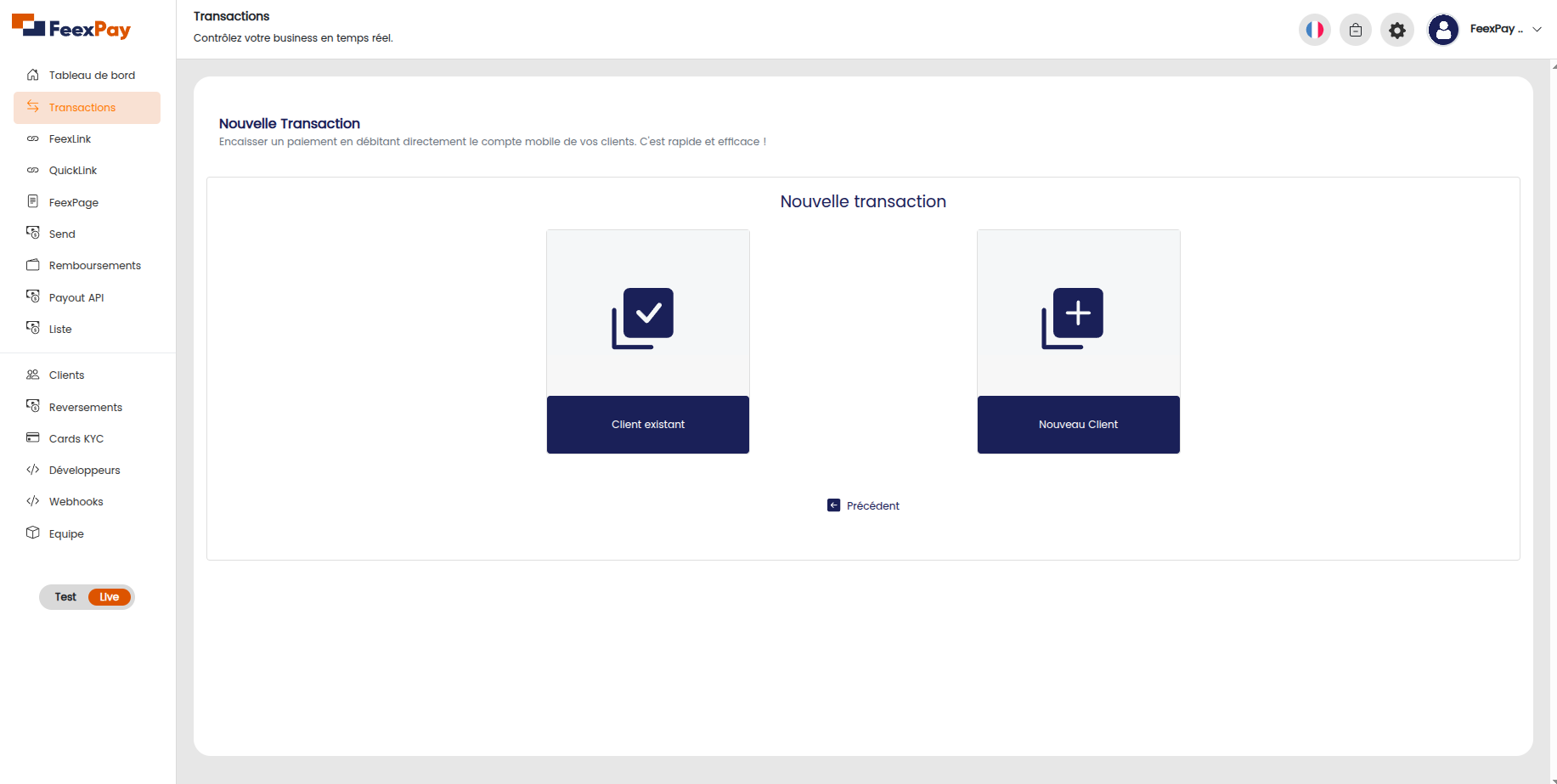
- Cliquez sur le bouton Nouveau client.
- Cliquez sur le bouton Suivant.
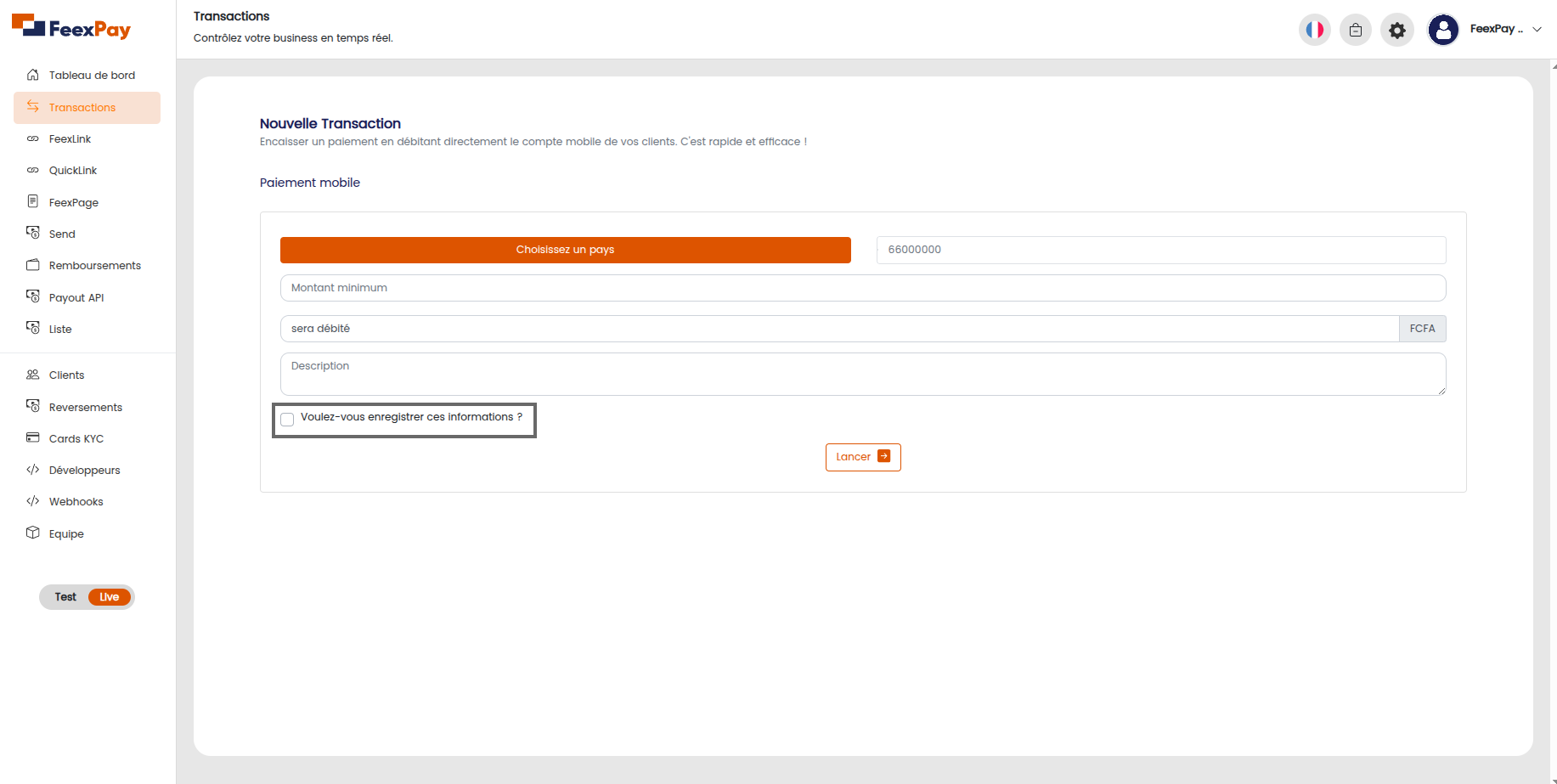
- Remplissez le formulaire avec les informations du client. Veillez à fournir les bonnes informations du client.
- Cochez la case en bas si vous voulez gardez l’information de la transaction.
- Cliquez sur le bouton Lancer.
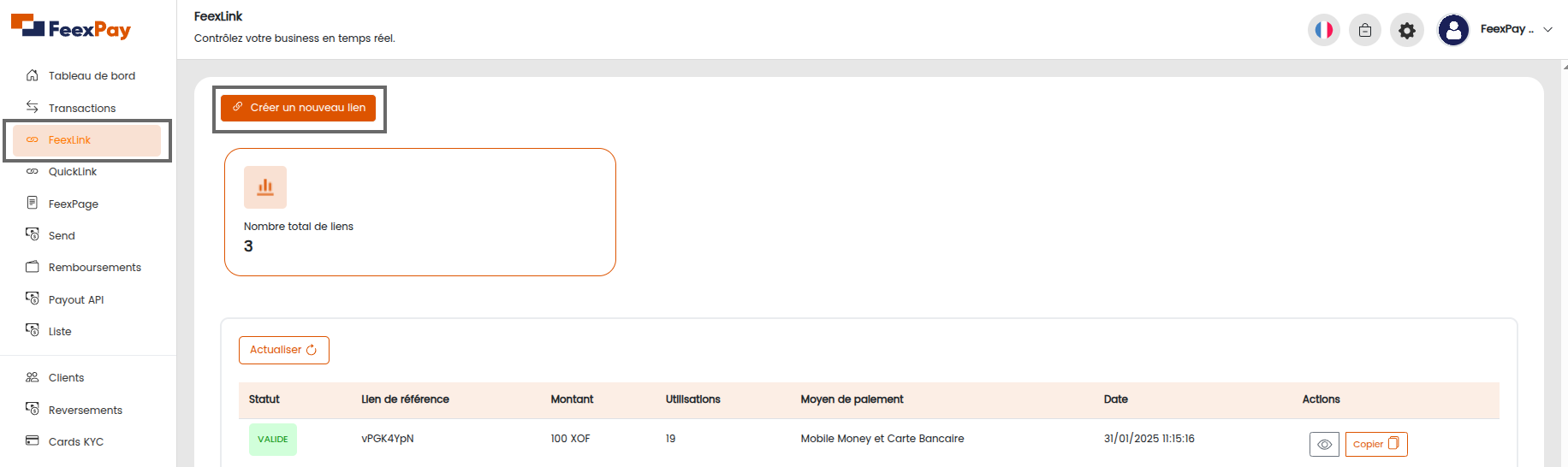
- Cliquez sur le menu FeexLink dans le menu Latéral de votre dashboard.
- Cliquez sur le bouton créer un nouveau lien.
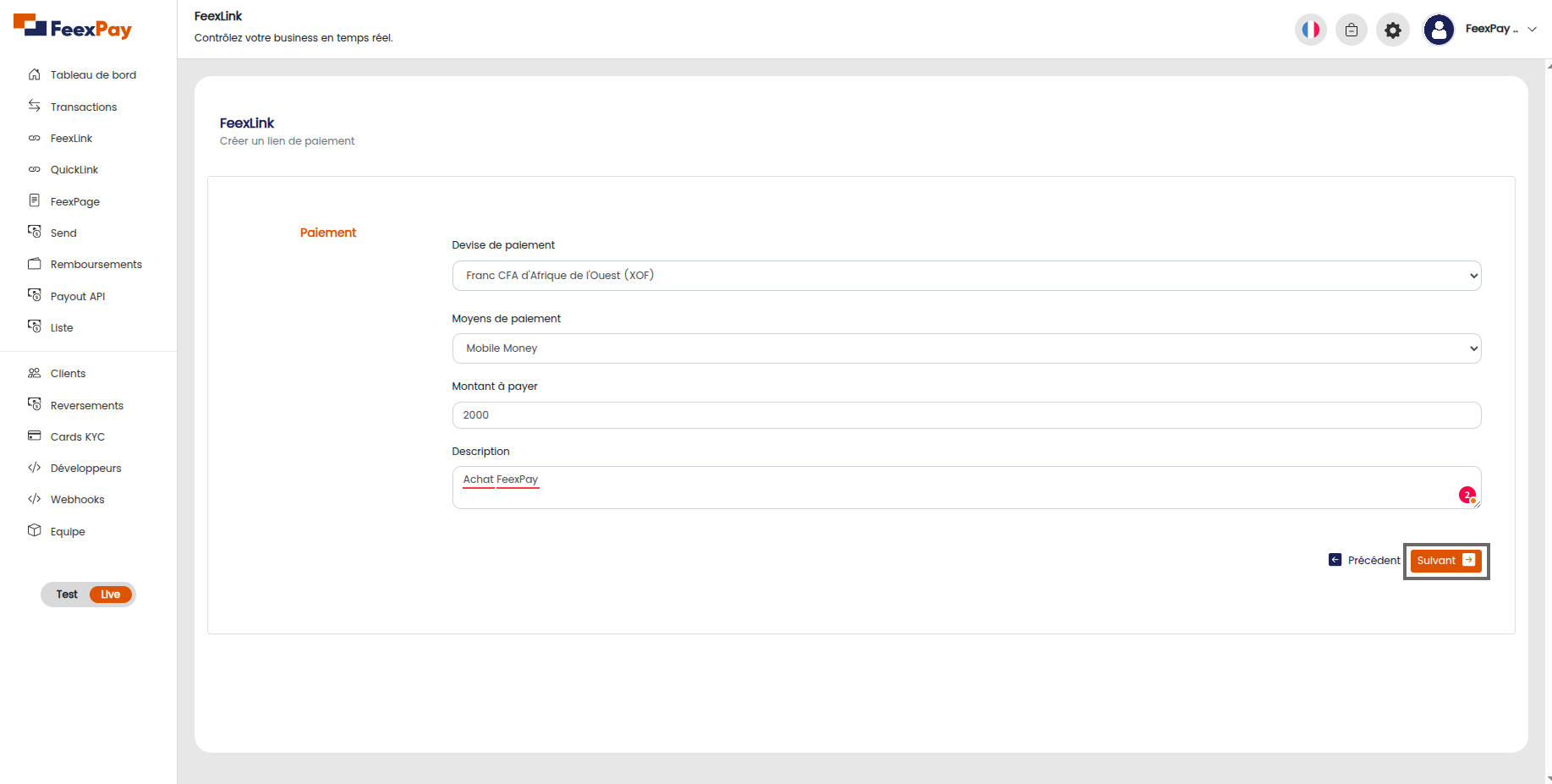
- Remplissez le formulaire qui apparaît en fournissant le prix et la description de votre produit ou service.
- Cliquez sur le bouton suiv.
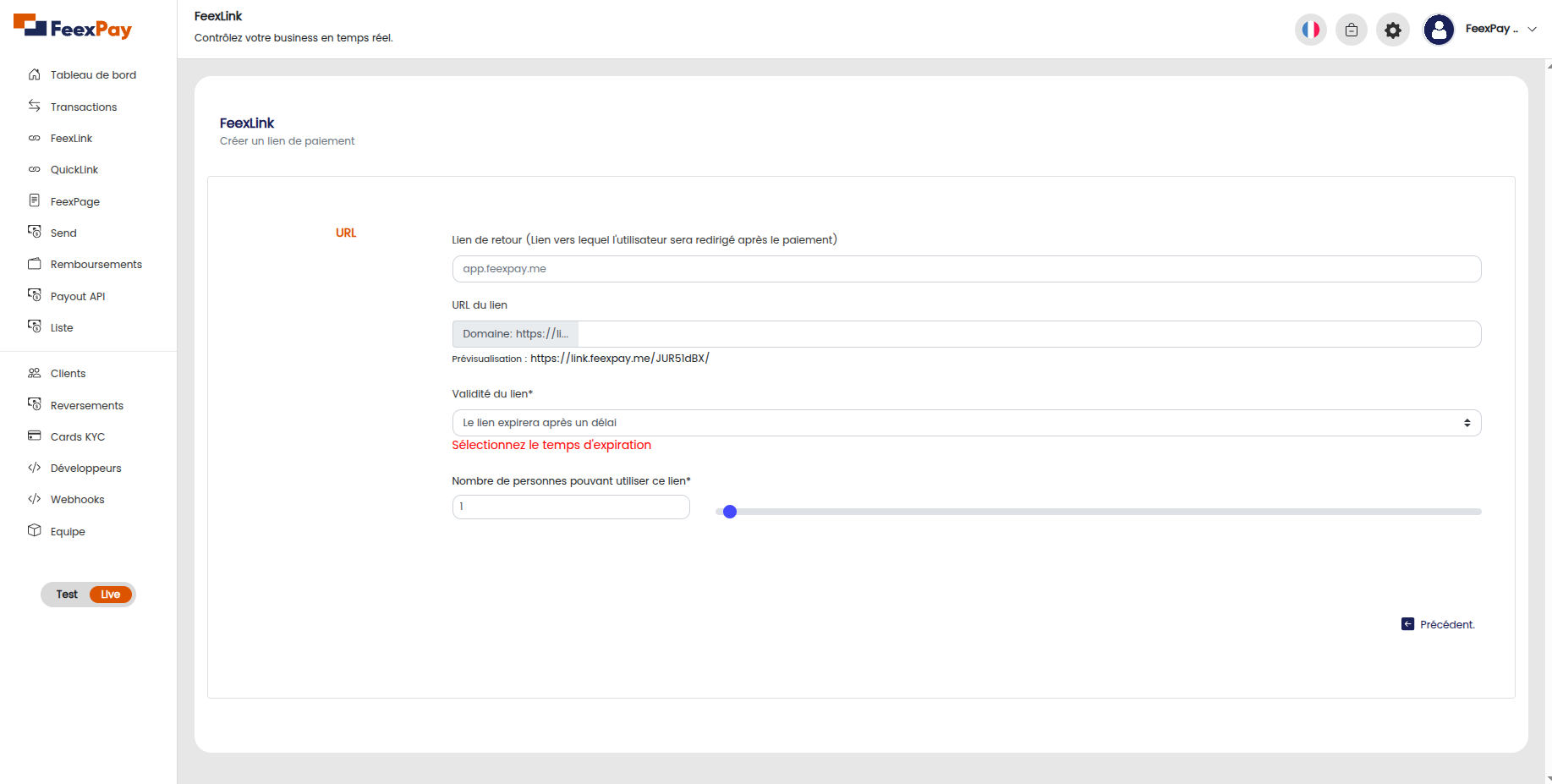
- Remplissez convenablement le formulaire qui apparaît.
- Cliquez sur le bouton suiv.
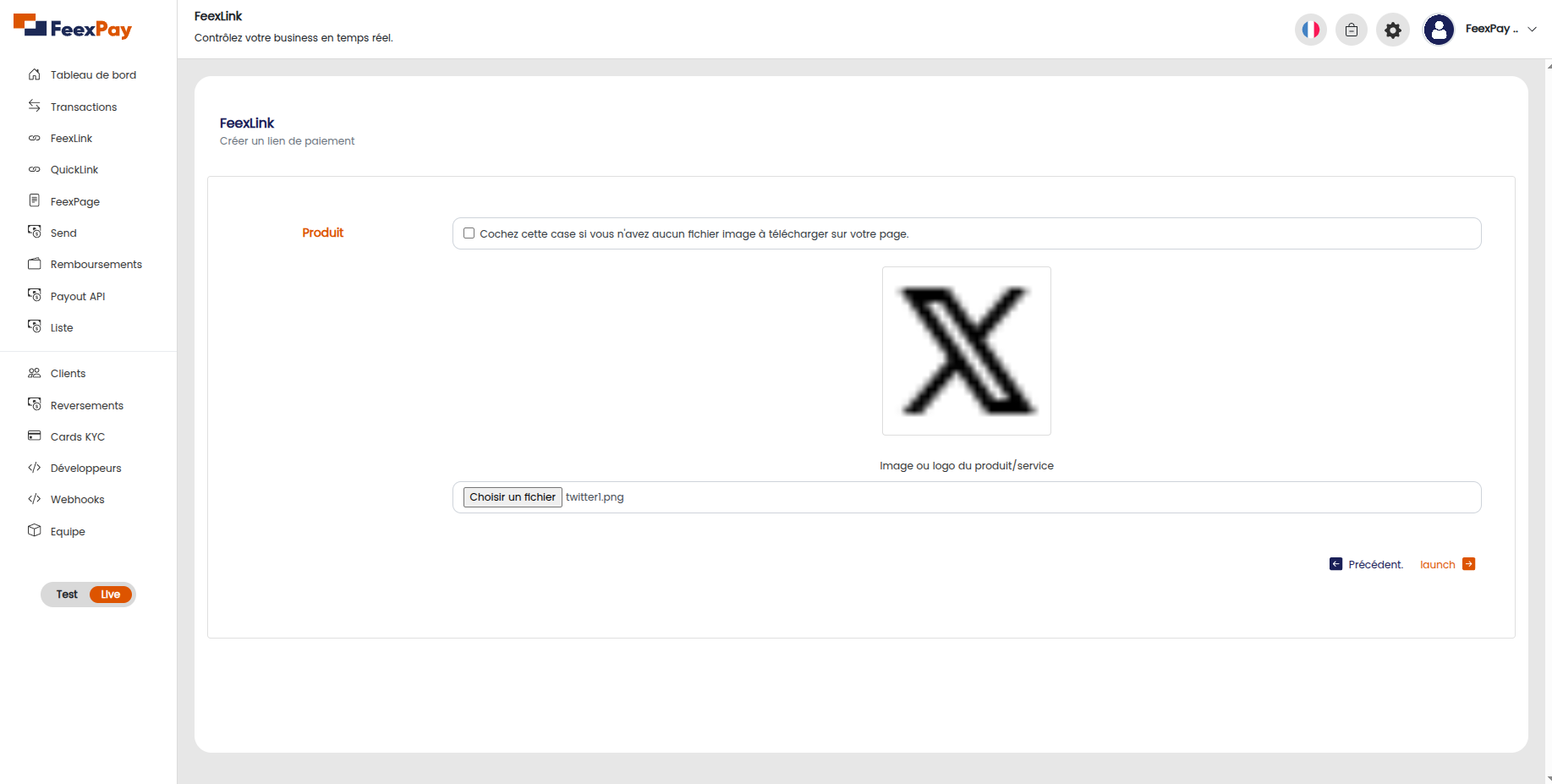
- Choisissez un fichier de l’Image ou logo du produit/service.
- Cliquez sur le bouton suiv.
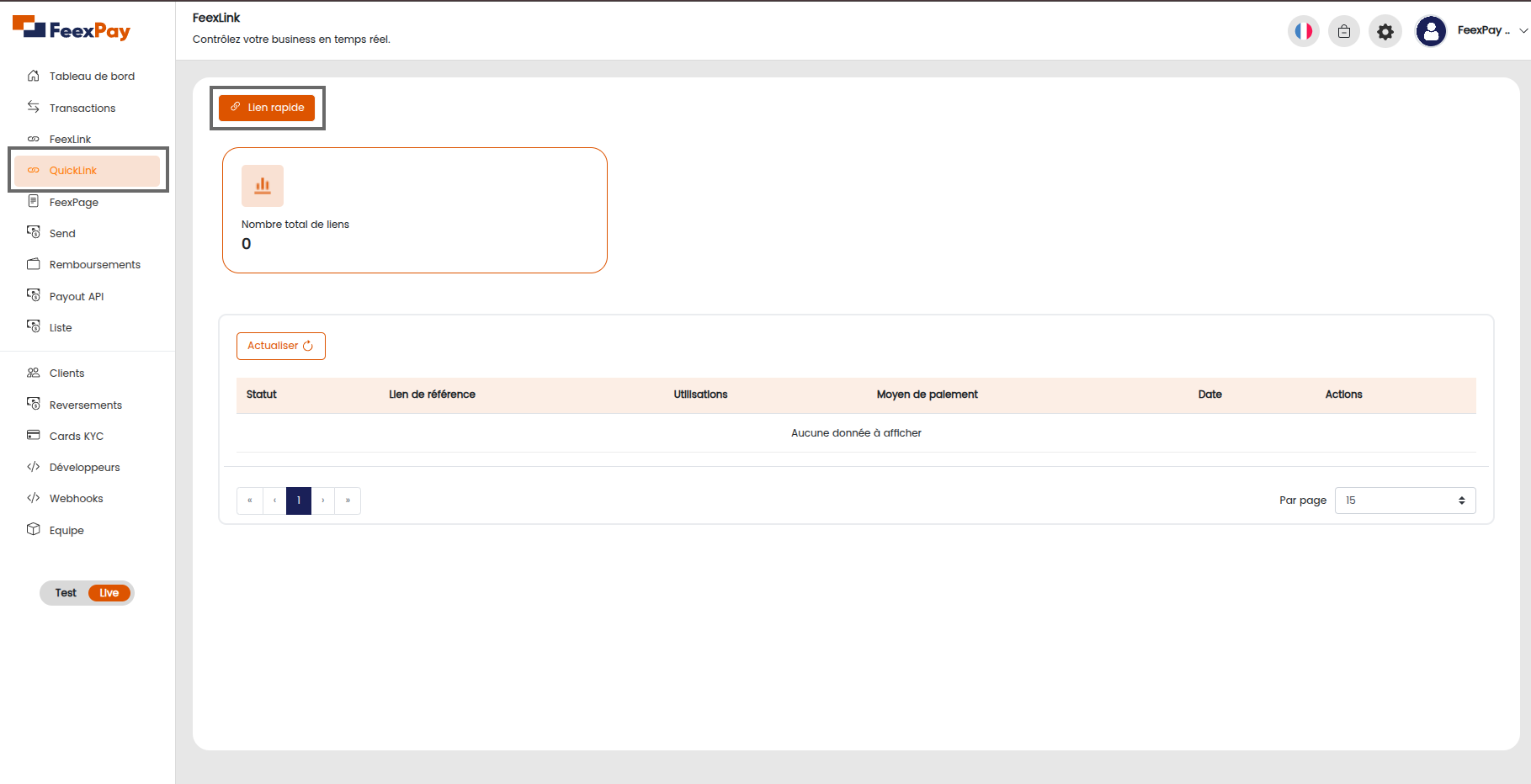
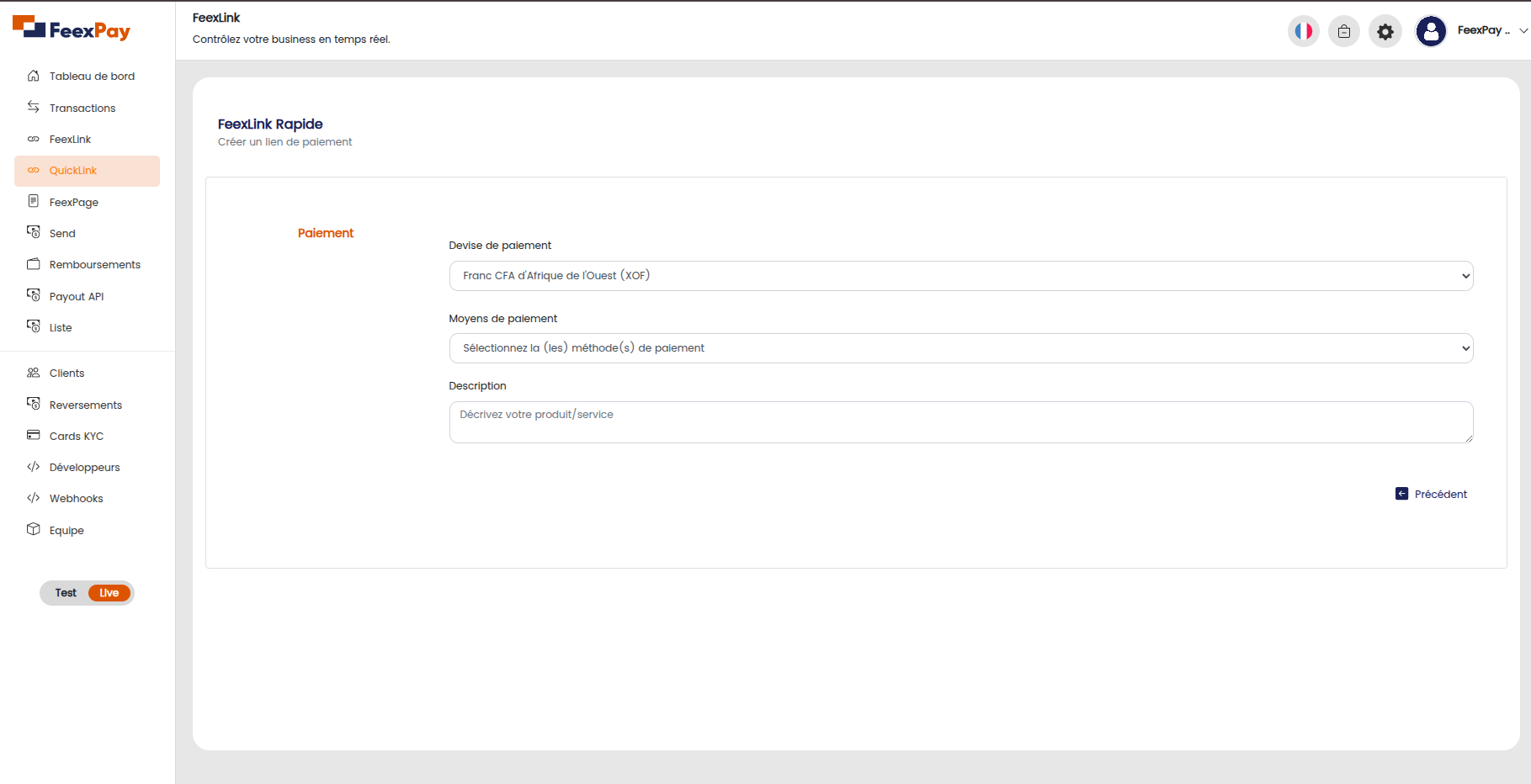
- Cliquez sur le menu QuickLink dans le menu Latéral de votre dashboard.
- Cliquez sur le bouton Lien rapide.
- Remplissez le formulaire qui apparaît en fournissant la dévise de votre paiement, le moyens de paiement,la description du produit,lien de retour de paiement,URL du lien,Validité du lien et Image ou logo du produit/service.
- Cliquez sur le bouton suiv.
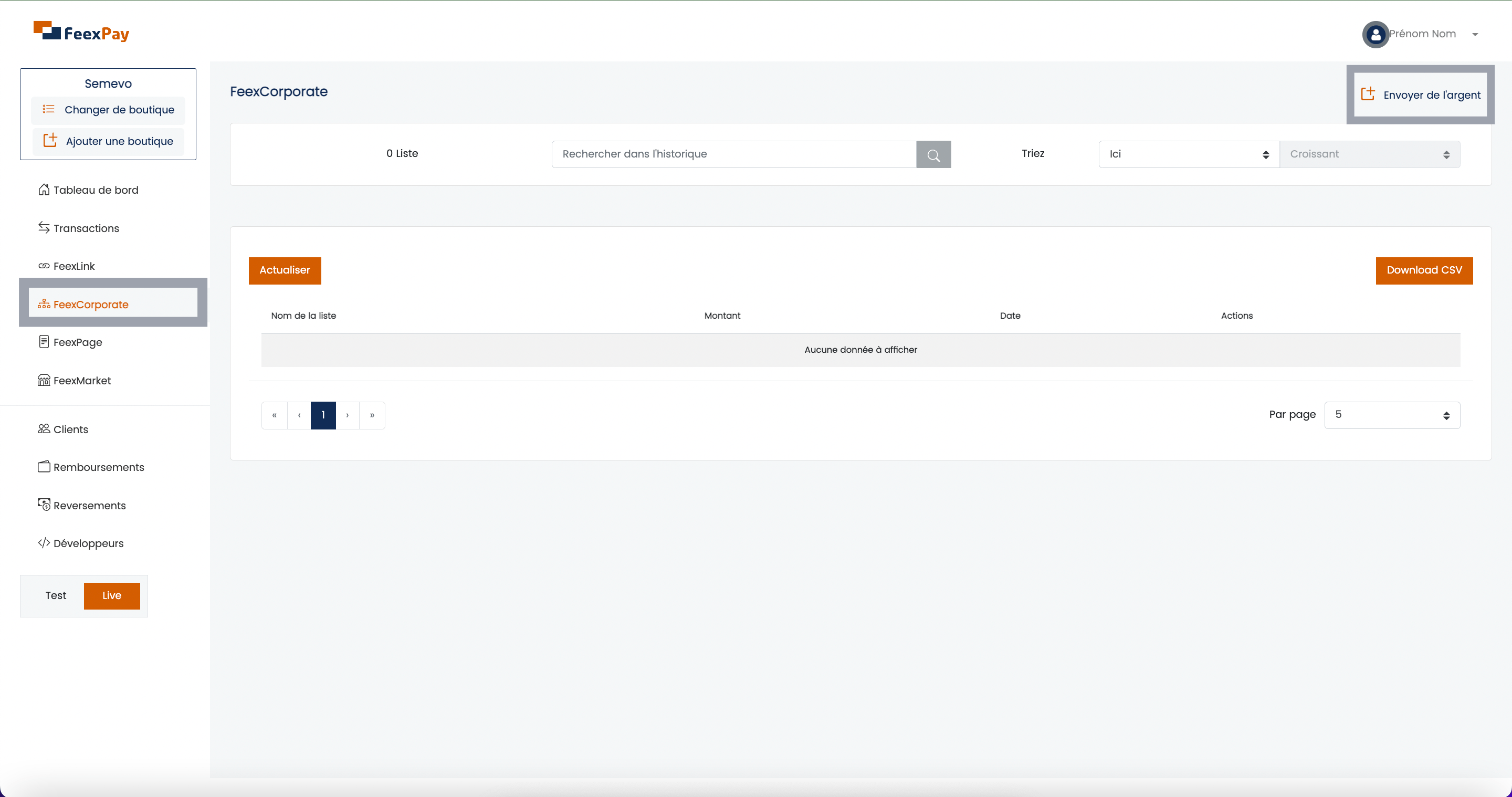
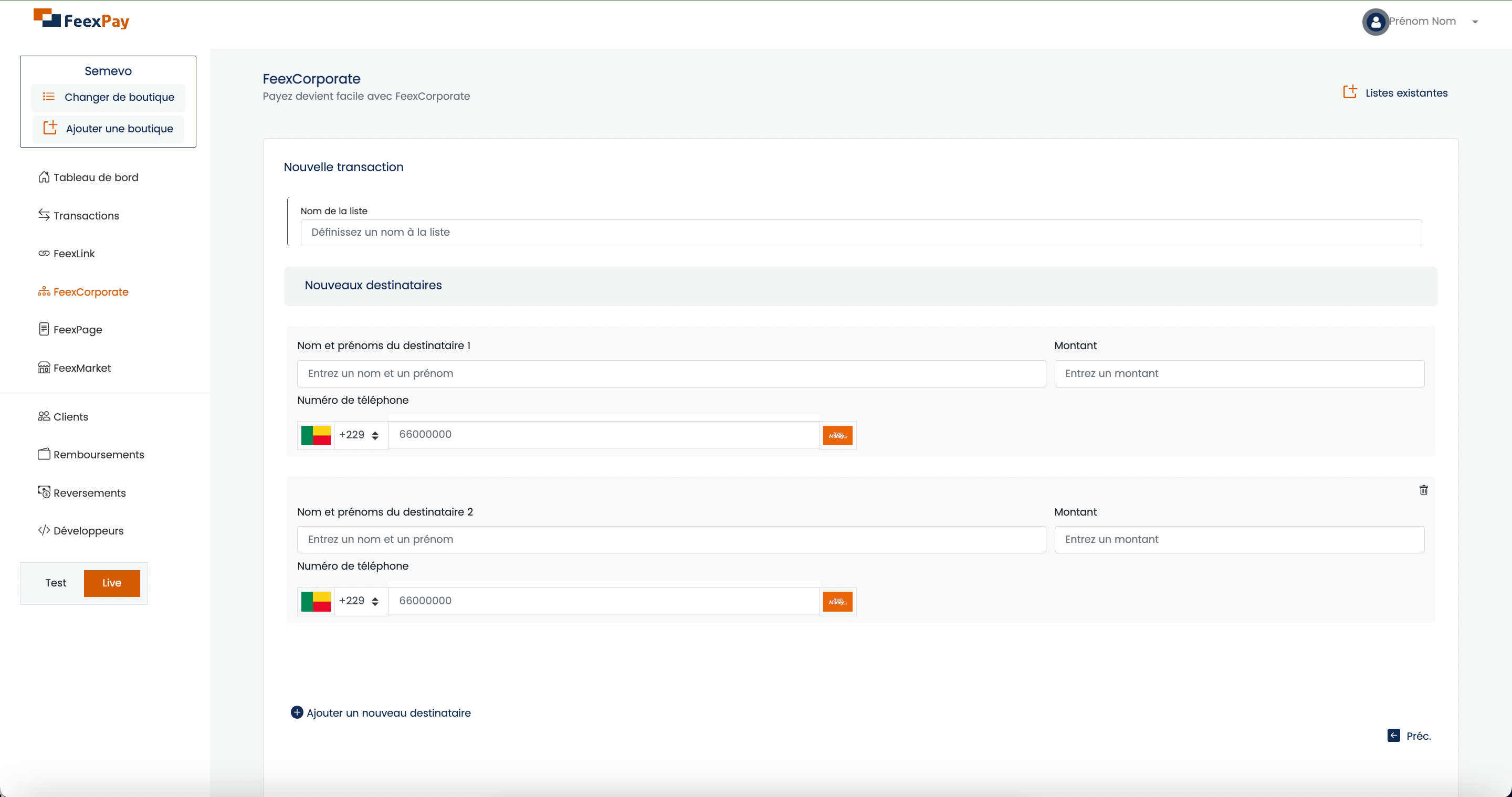
- Cliquez sur le menu FeexCorporate de votre dashboard.
- Cliquez sur le bouton Envoyer de l’argent.
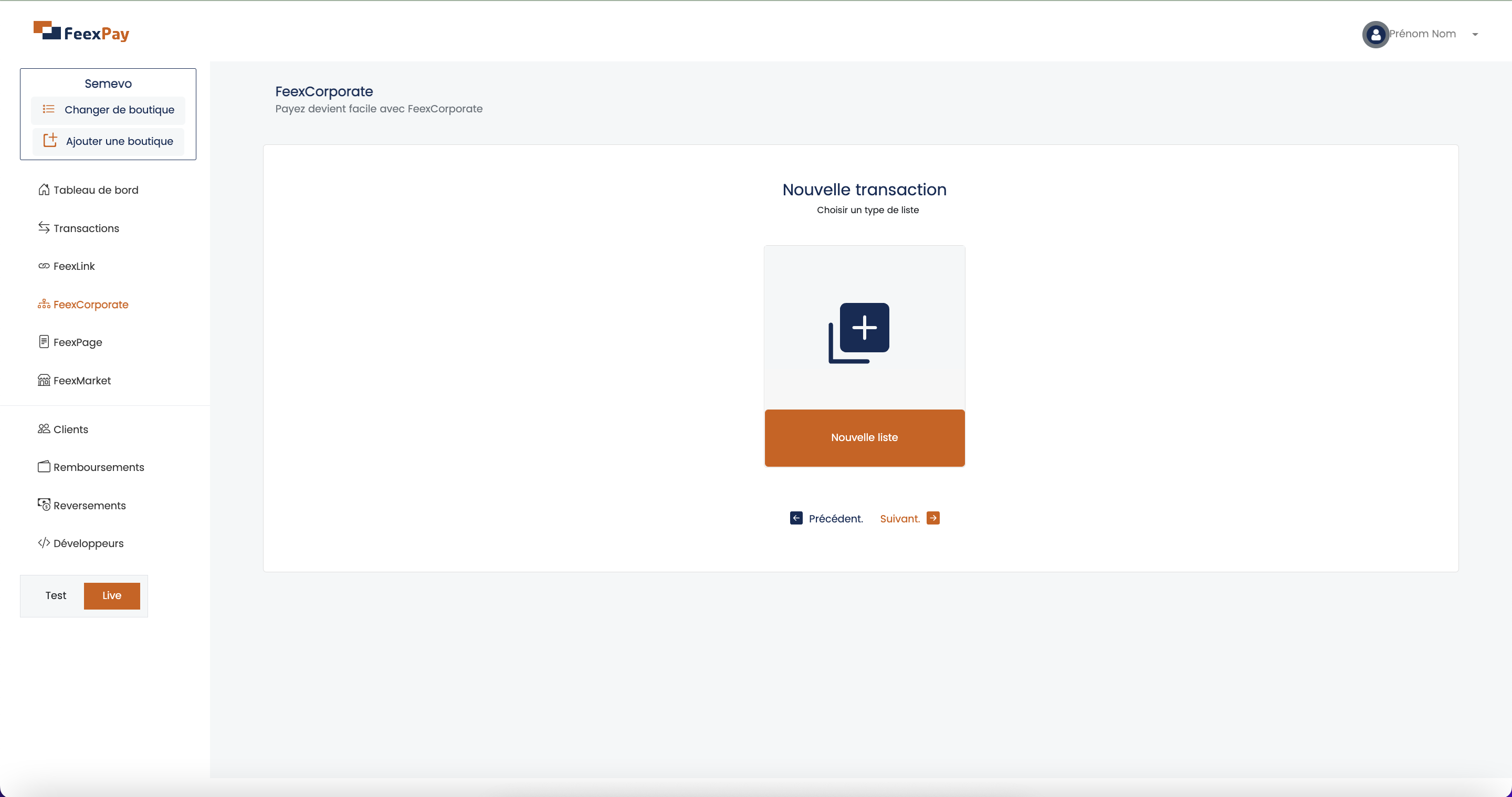
- Cliquez sur le bouton Nouvelle liste.
- Cliquez sur le bouton suivant.
- Remplissez le formulaire avec les informations de ceux à qui vous envoyez de l’argent ainsi qu’un nom à votre liste de destinataire.
- Si vous voulez ajouter plus de personnes, cliquez sur le bouton Ajouter un nouveau destinataire.
- Cliquez sur le bouton suivant.
- Faites une relecture des informations inscrites. Si elles vous conviennent, cliquez sur le bouton Payer. Sinon, cliquez sur le bouton Annuler pour annuler la transaction.
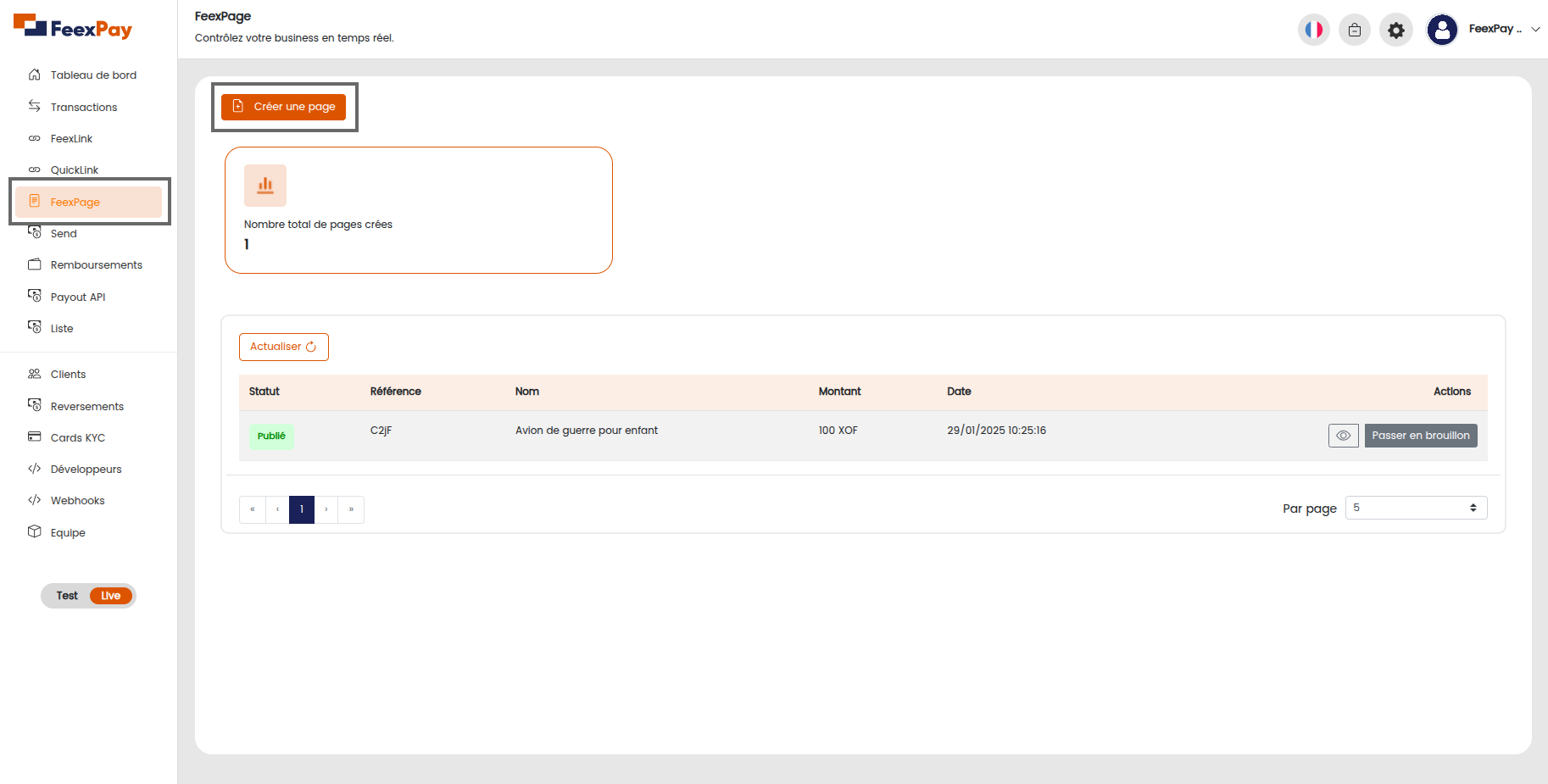
- Cliquez sur le lien FeexPage du menu.
- Cliquez sur le bouton Créer une page.
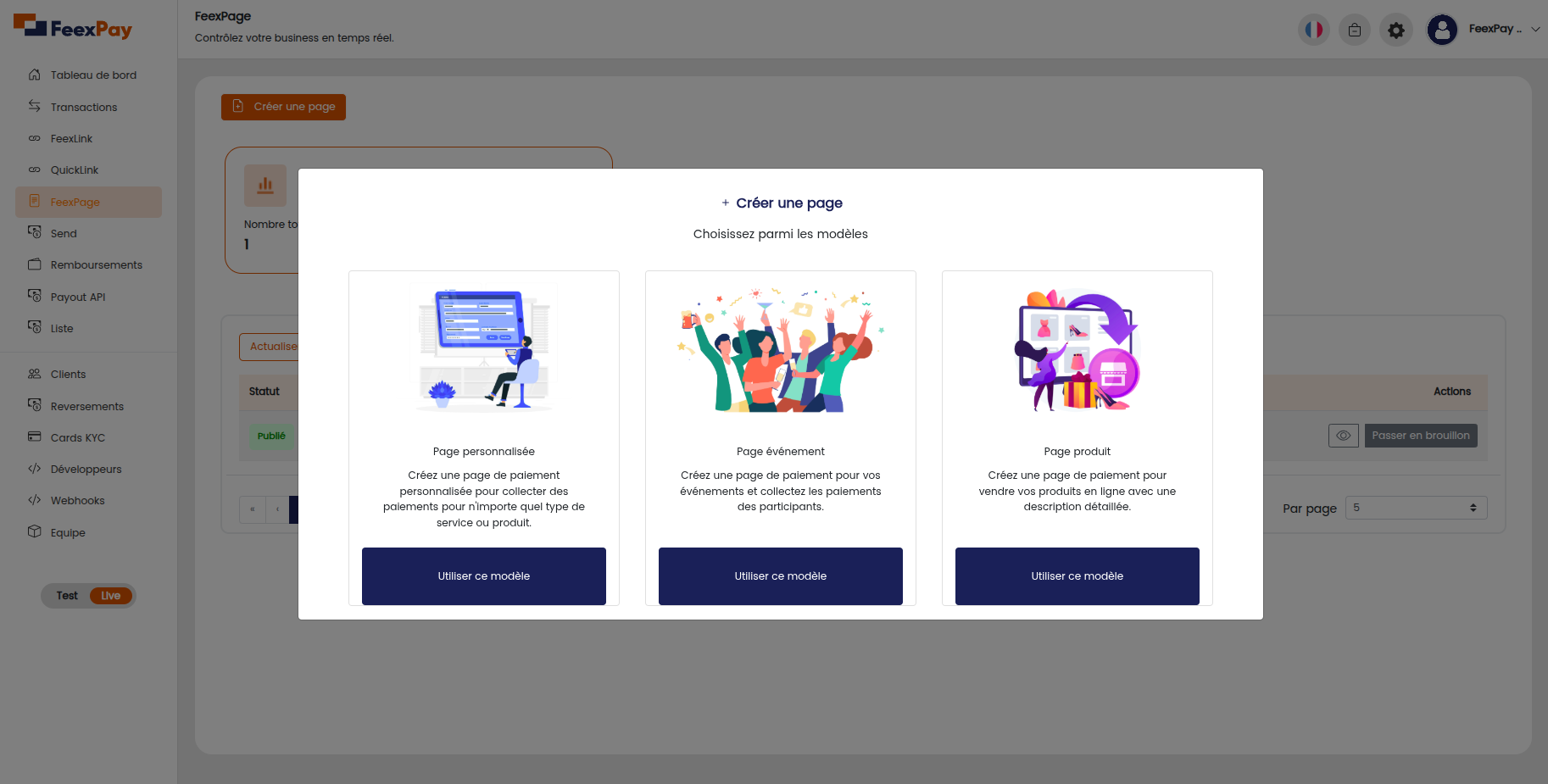
- Cliquez sur le type de modèle qui vous convient.
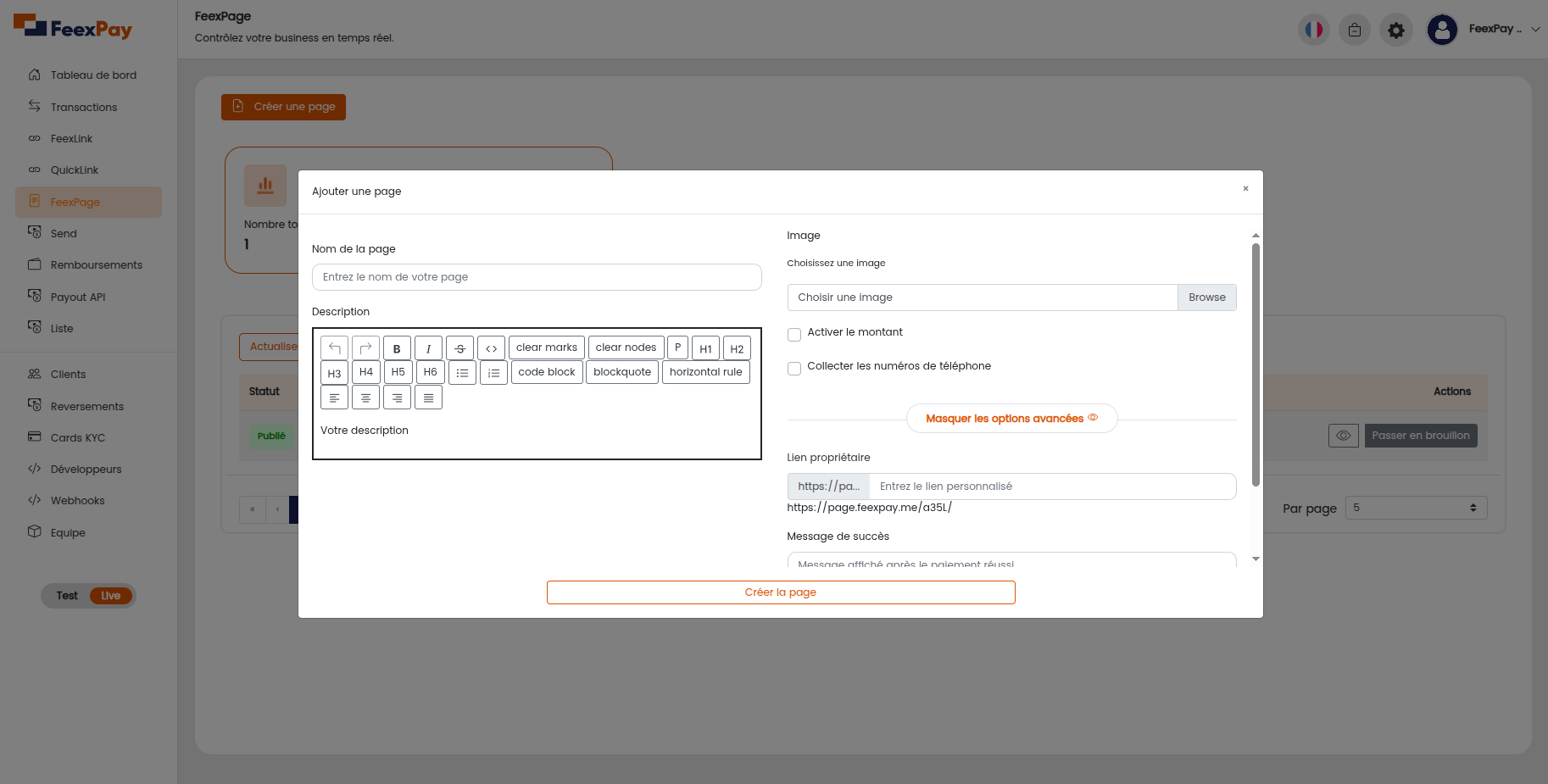
- Remplissez le formulaire convenablement.
- Donnez un titre à votre page.
- Fournissez une description de votre produit.
- Ajoutez une image.
- Si vous voulez attribuer un prix fixe à votre produit, cochez la case Je veux un montant fixe sur cette page.
- Si vous voulez recueillir la liste des numéros de téléphone, cocher la case Recueillir les numéros de téléphone sur cette page.
- Personnalisez le lien de votre page en remplissant le champ de lien personnalisé.
- Fournissez un message de succès.
- Fournissez un lien de retour après paiement(Le lien de votre site web par exemple).
- Cliquez sur le bouton Créer.
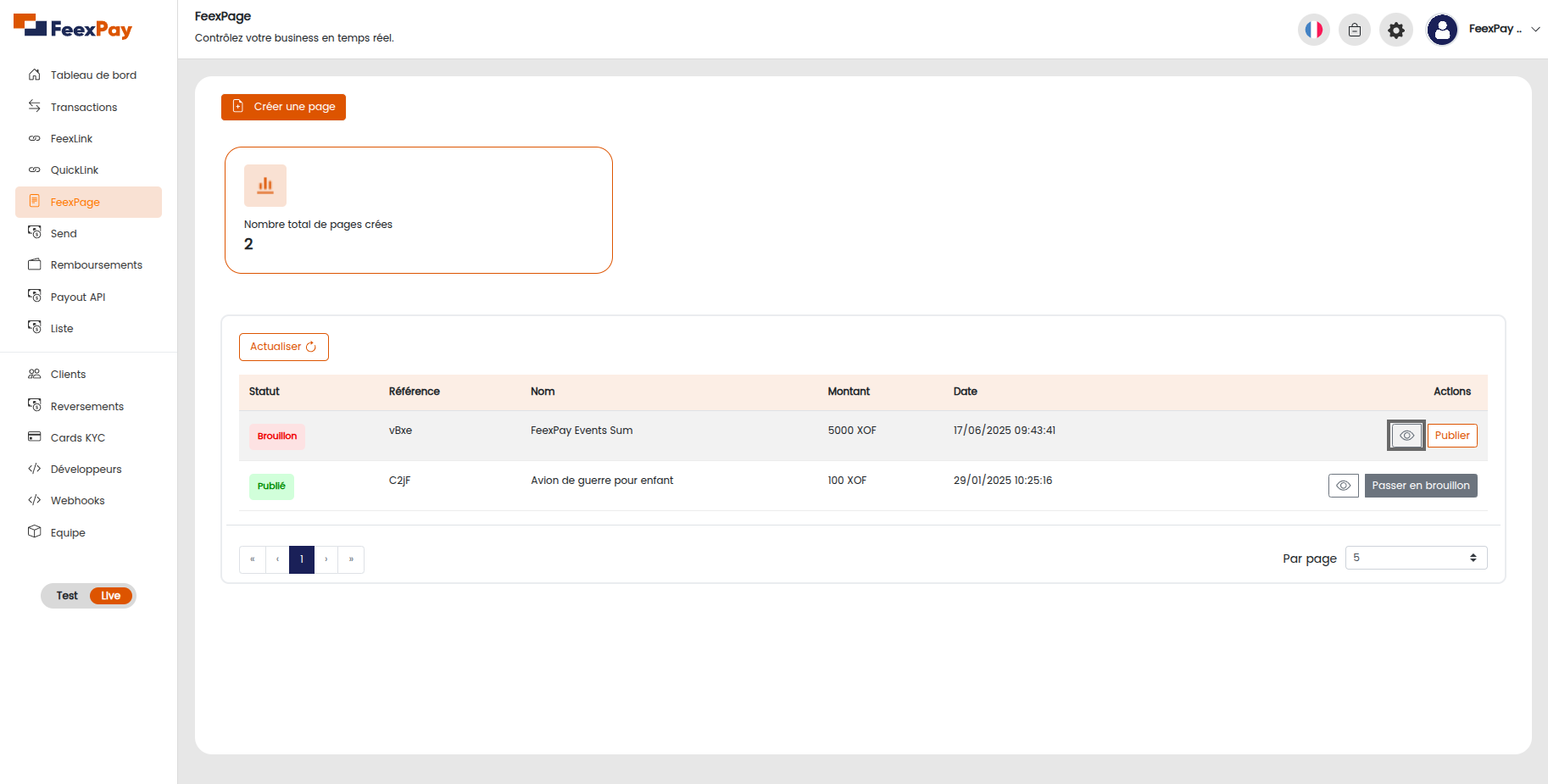
- Parmi la liste des pages qui s’affichent, cliquer sur le l’oeil qui se situe sur votre page.
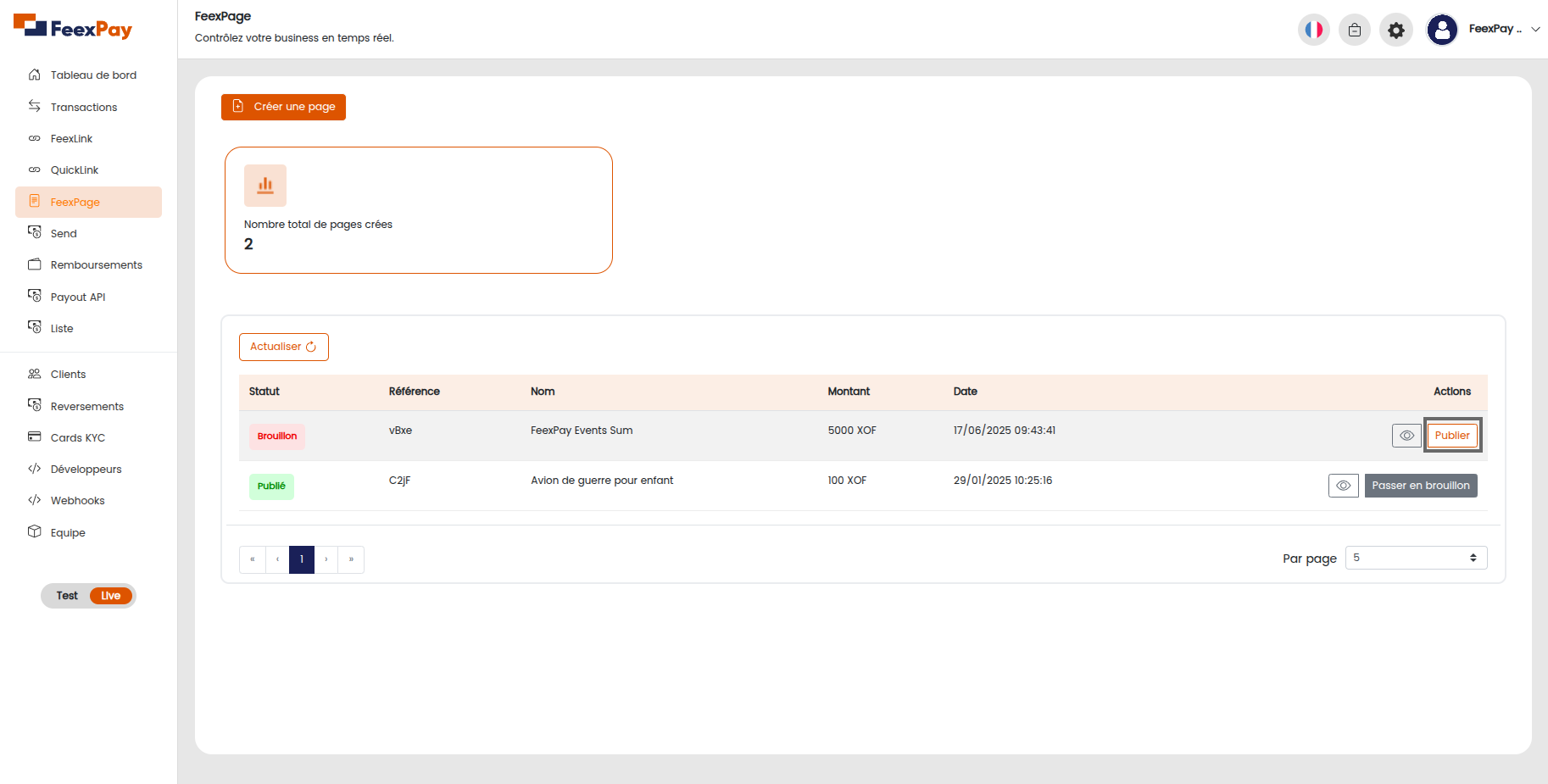
- Cliquez sur le bouton Publier pour publier votre page.
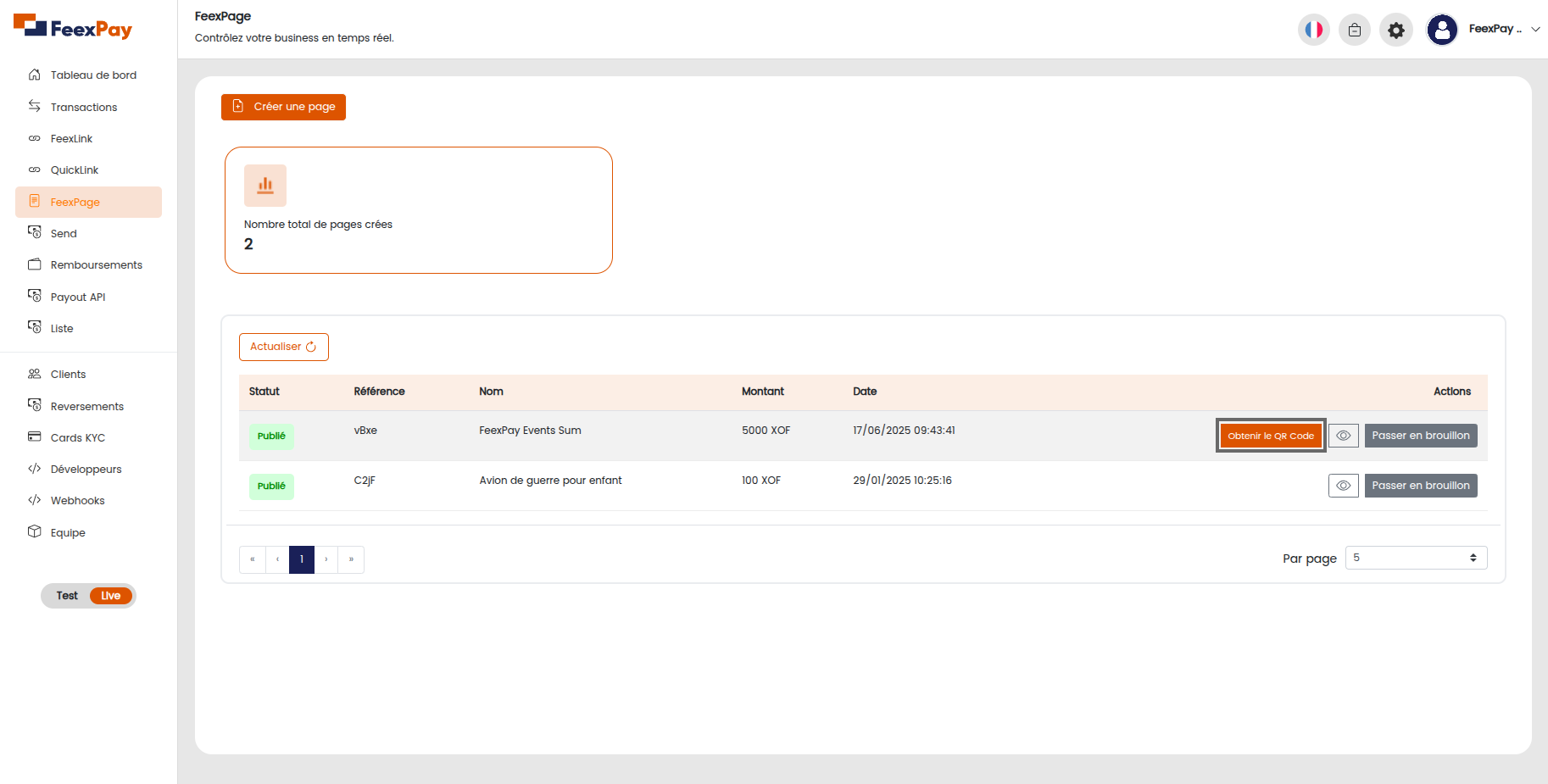
- Vous pouvez obtenir le QR code de votre page en cliquant sur le bouton Obtenir le QR code.
- Avoir un compte marchand sur FeexPay.
- Connectez vous à ce compte.
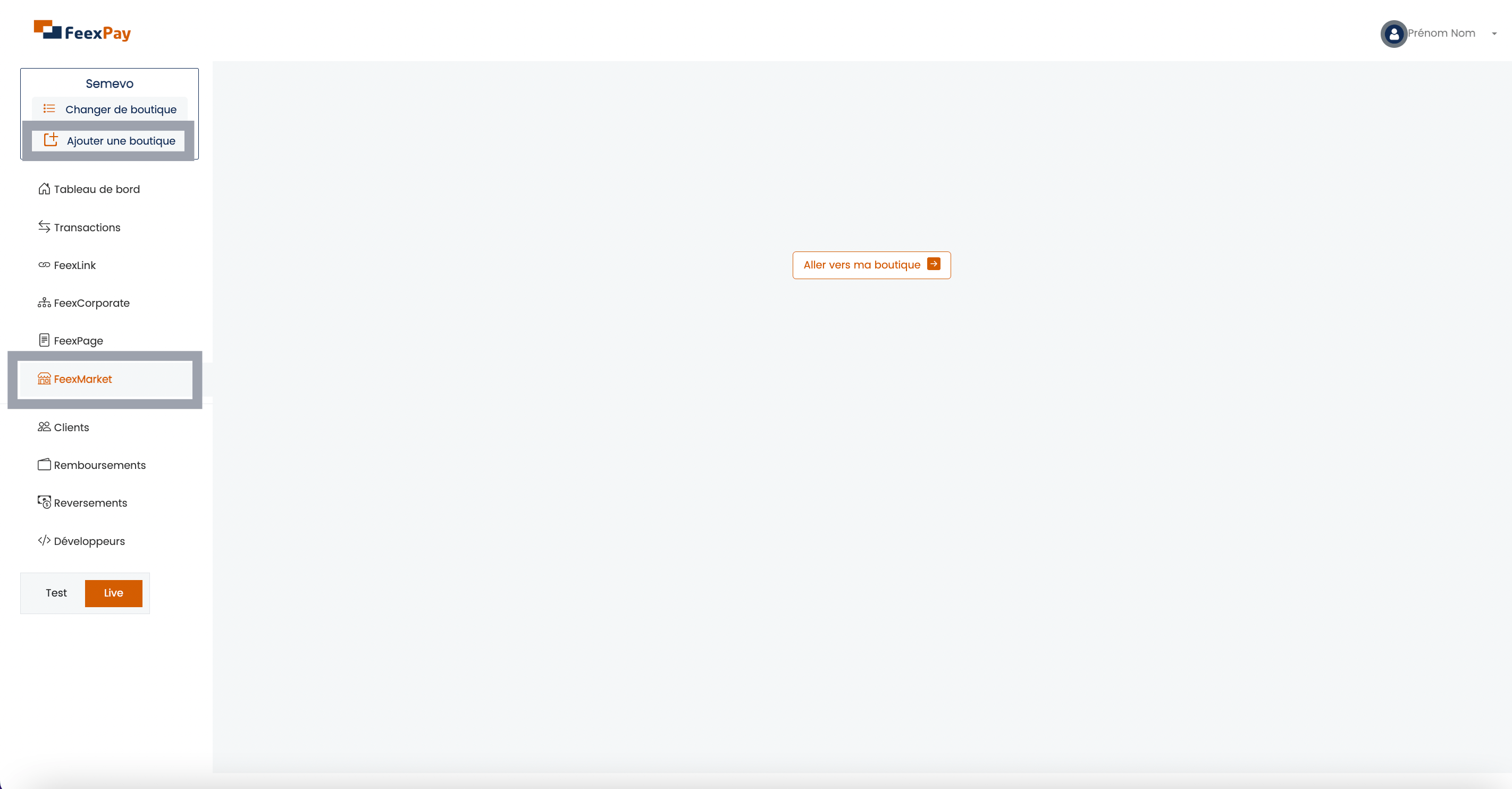
- Aller dans la rubrique FeexMarket
- Cliquez sur Allez vers ma boutique.
- Cliquez sur Commencer.
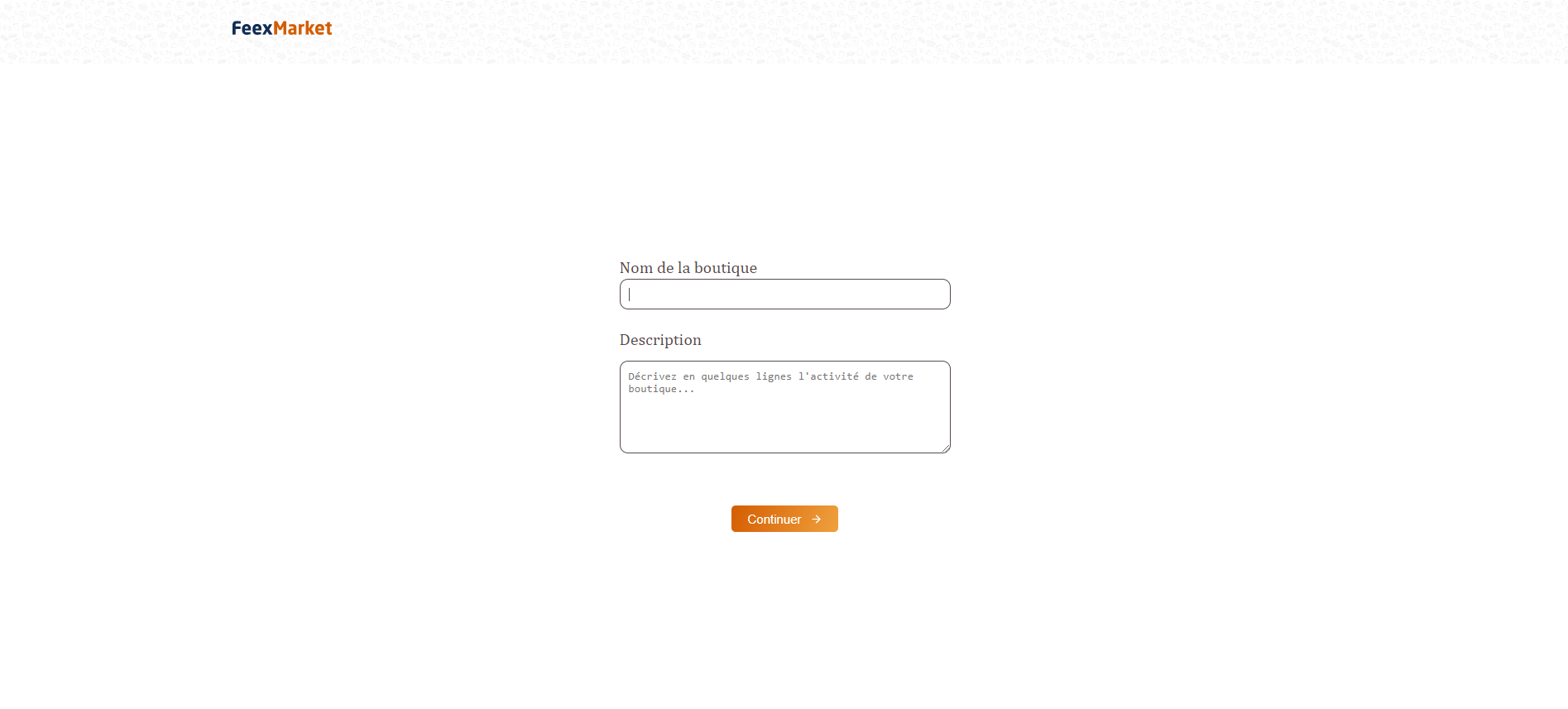
- Mettez le nom de votre boutique et ajoutez une description
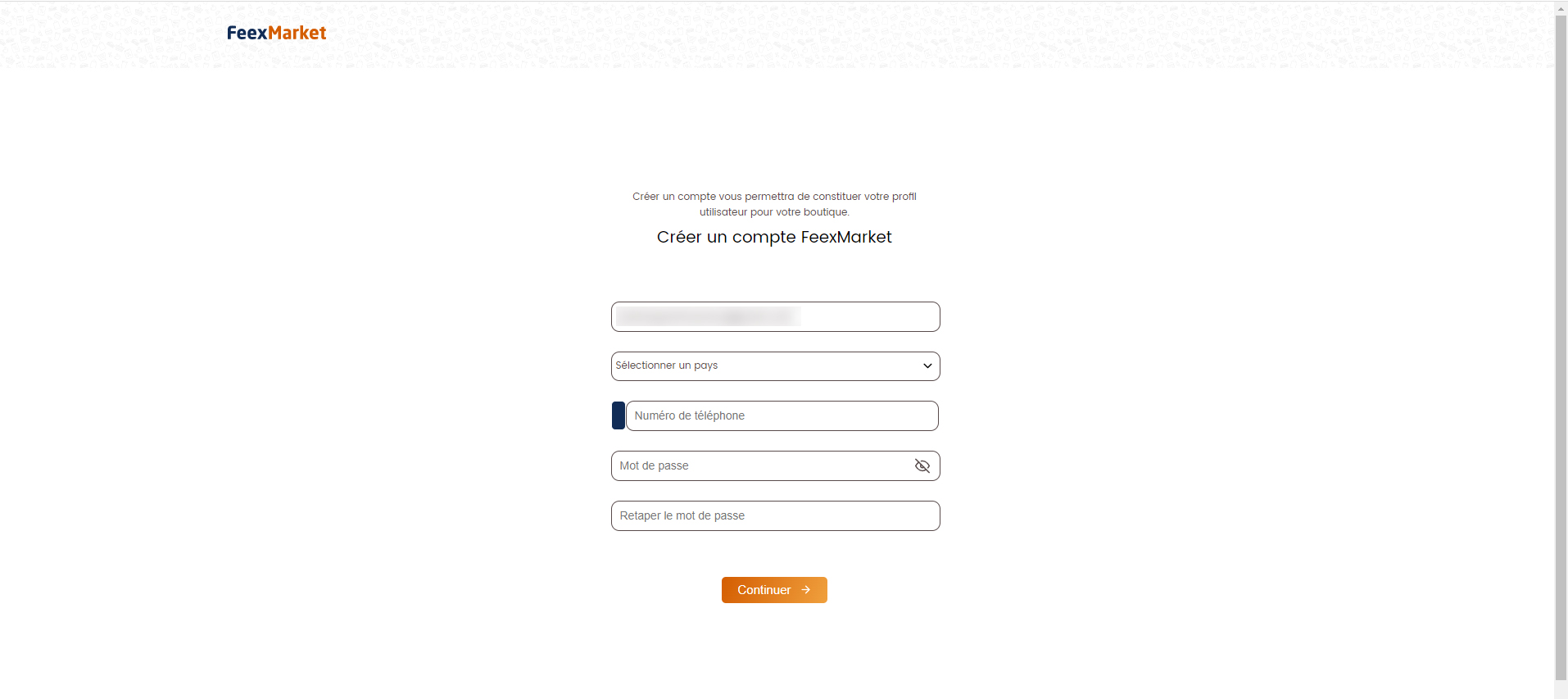
- Renseignez vos informations personnelles et créer votre mot de passe (Veuillez à ce qu'il ne soit pas identique à celui de votre compte marchand)
- Connectez-vous à votre compte FeexMarket
- Ouvrez votre boutique
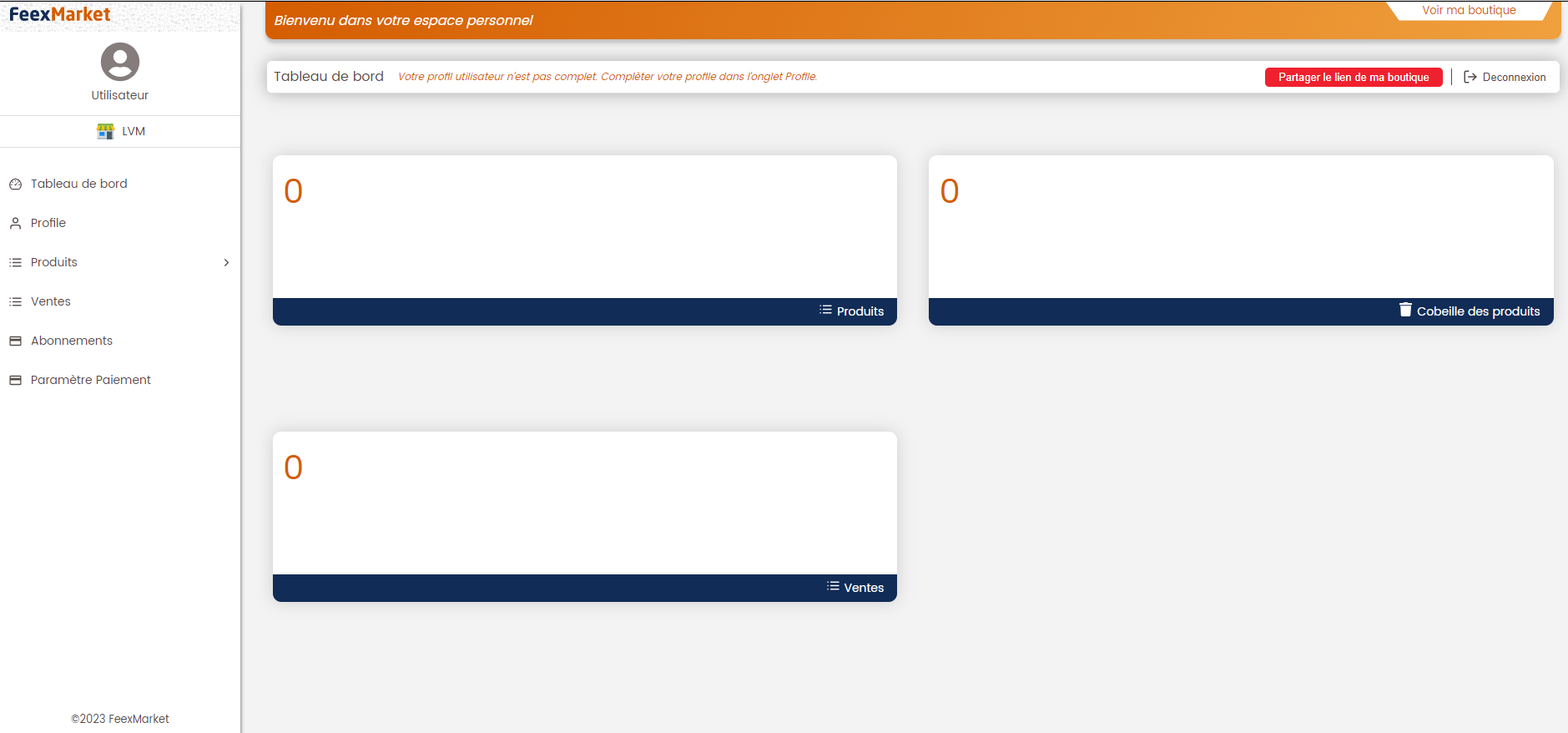
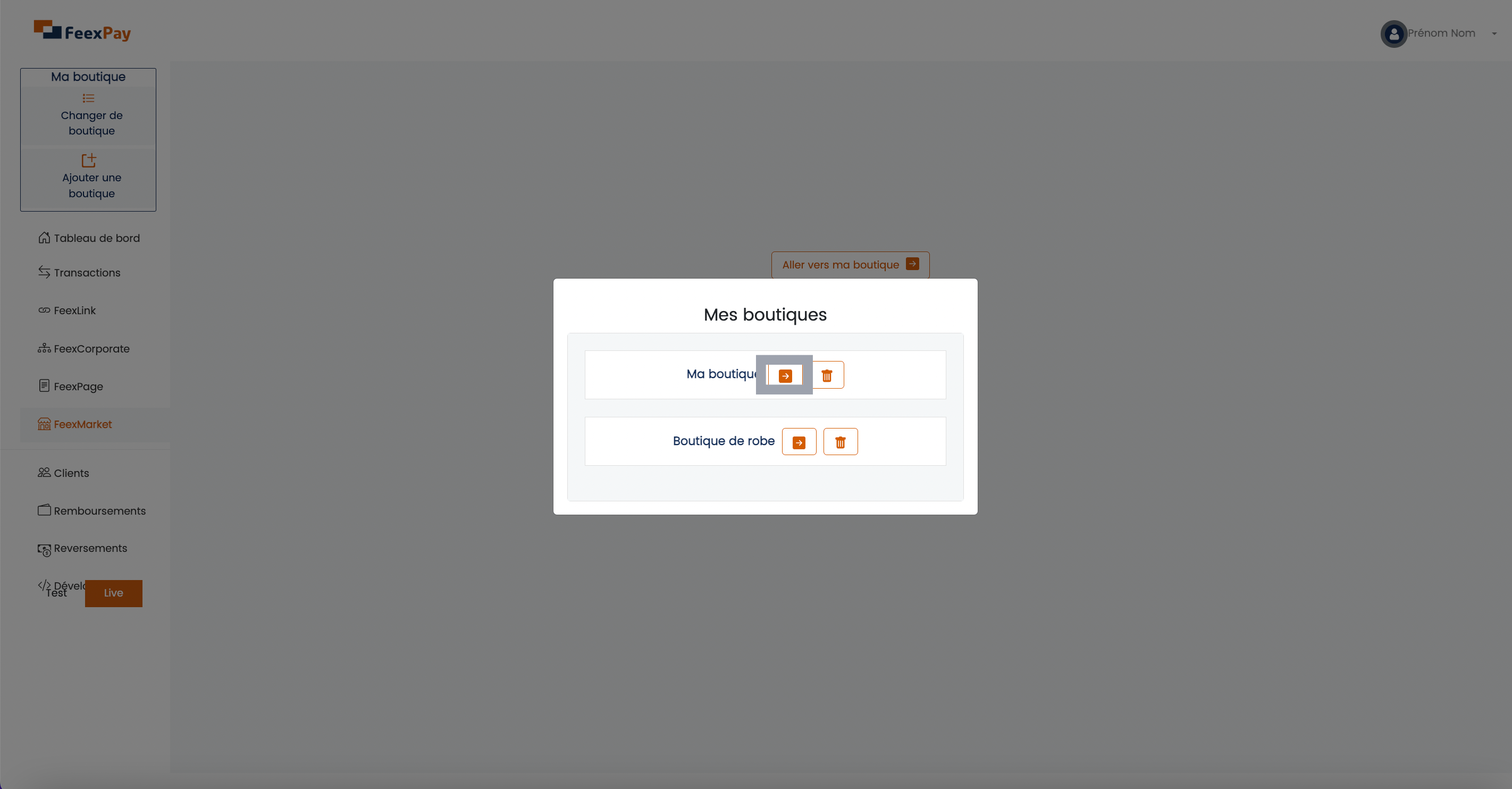
- Accédez à votre tableau de bord FeexMarket.
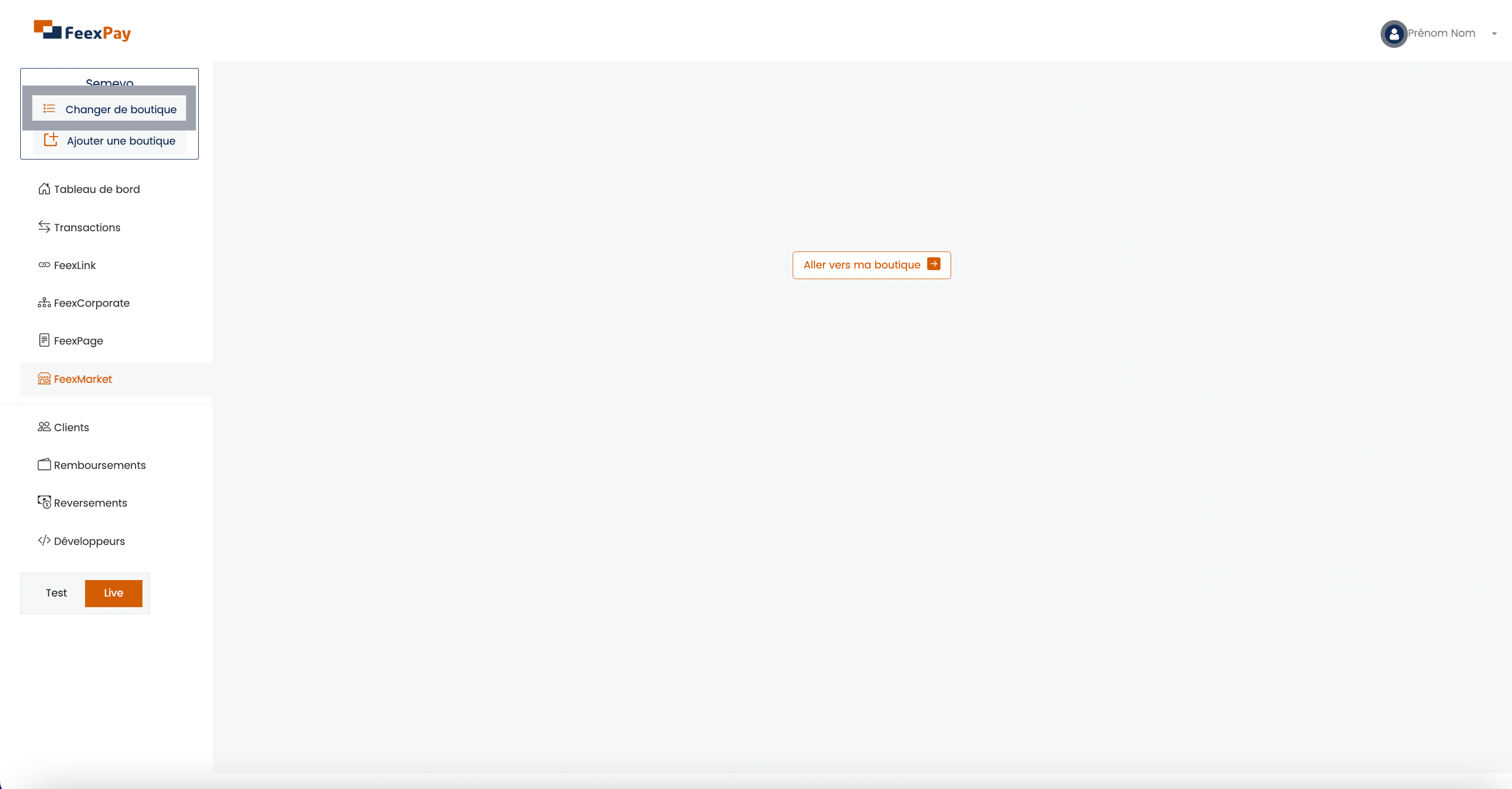
- Cliquez sur le bouton Changer de boutique.
- Cliquez sur la boutique de votre choix. Vous avez changé de boutique avec succès.
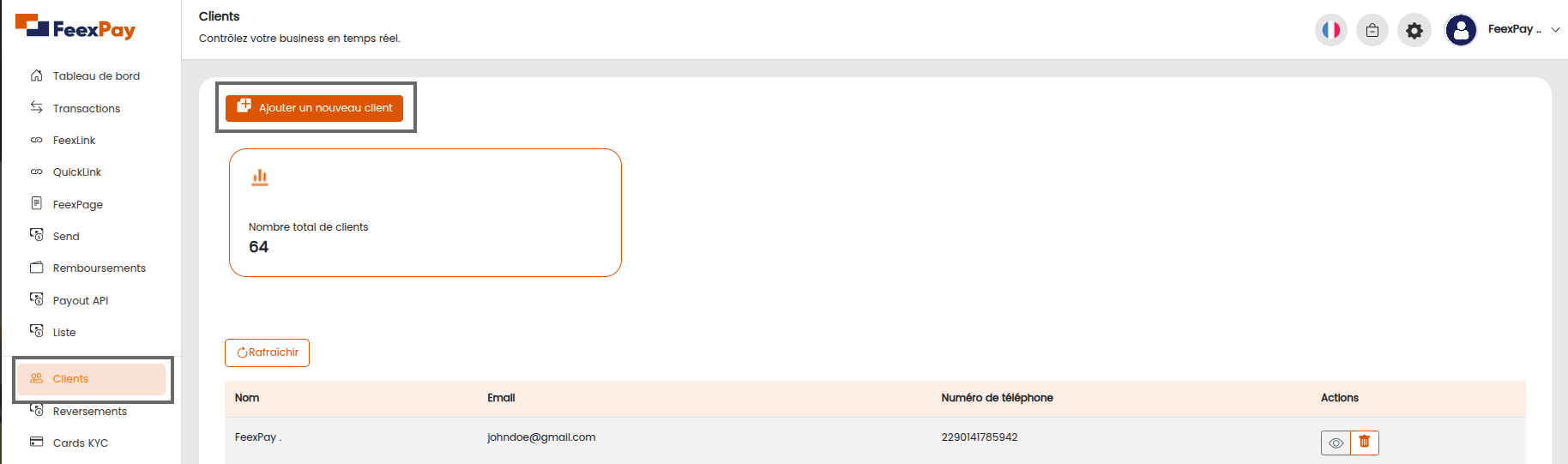
- Cliquez sur le bouton Ajouter un nouveau client.
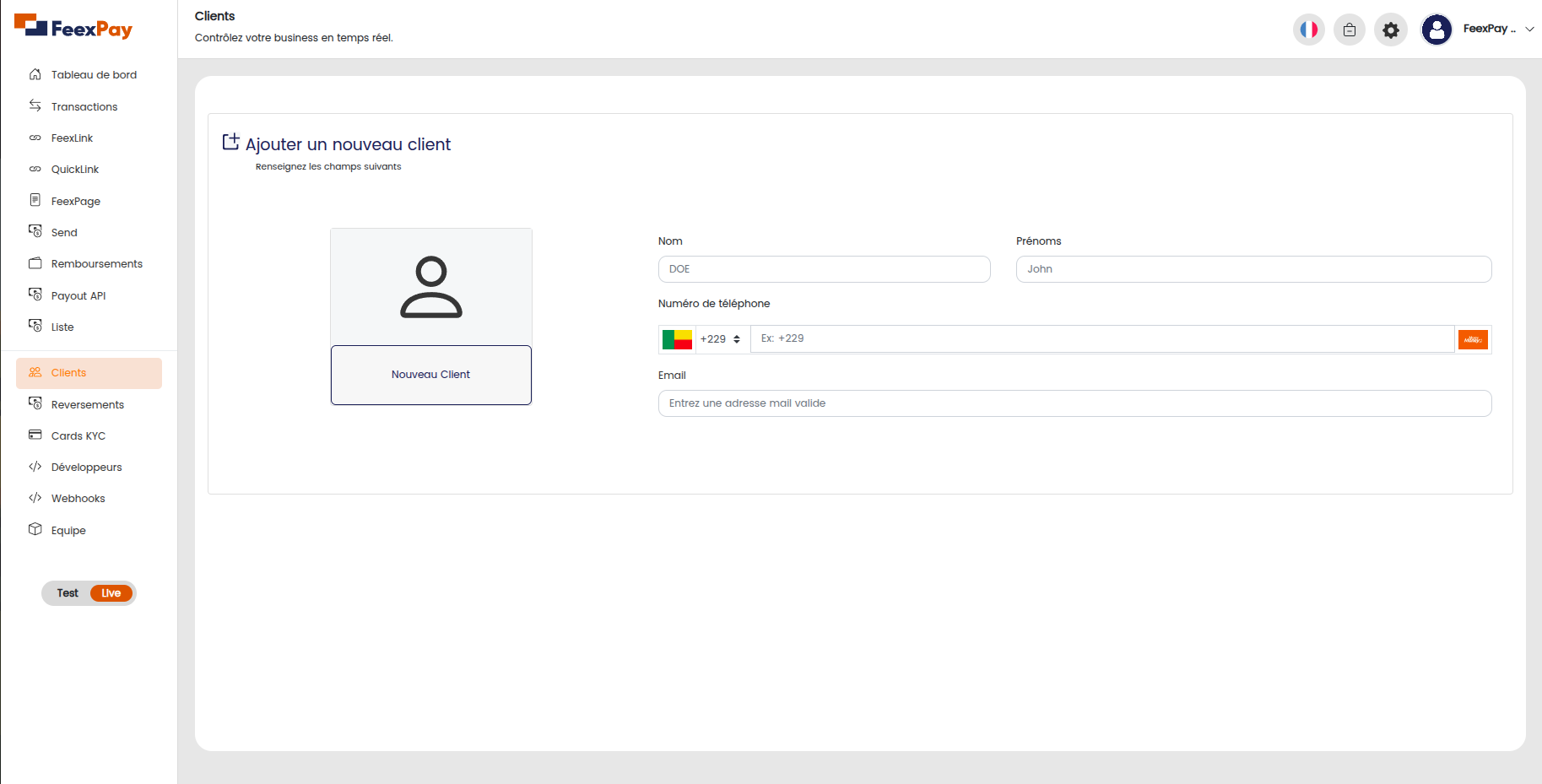
- Remplissez le formulaire qui s’affiche avec les informations du client.
- Cliquez sur le bouton Sauvegarder.
- Cliquez sur le bouton Ajouter un nouveau client.
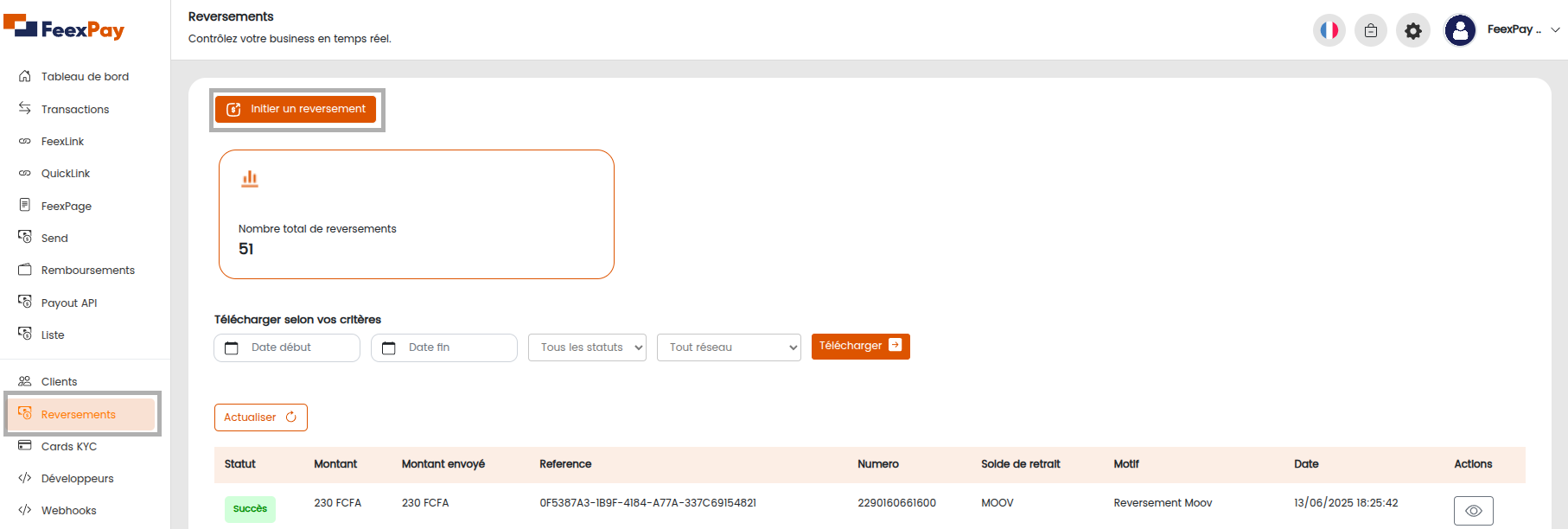
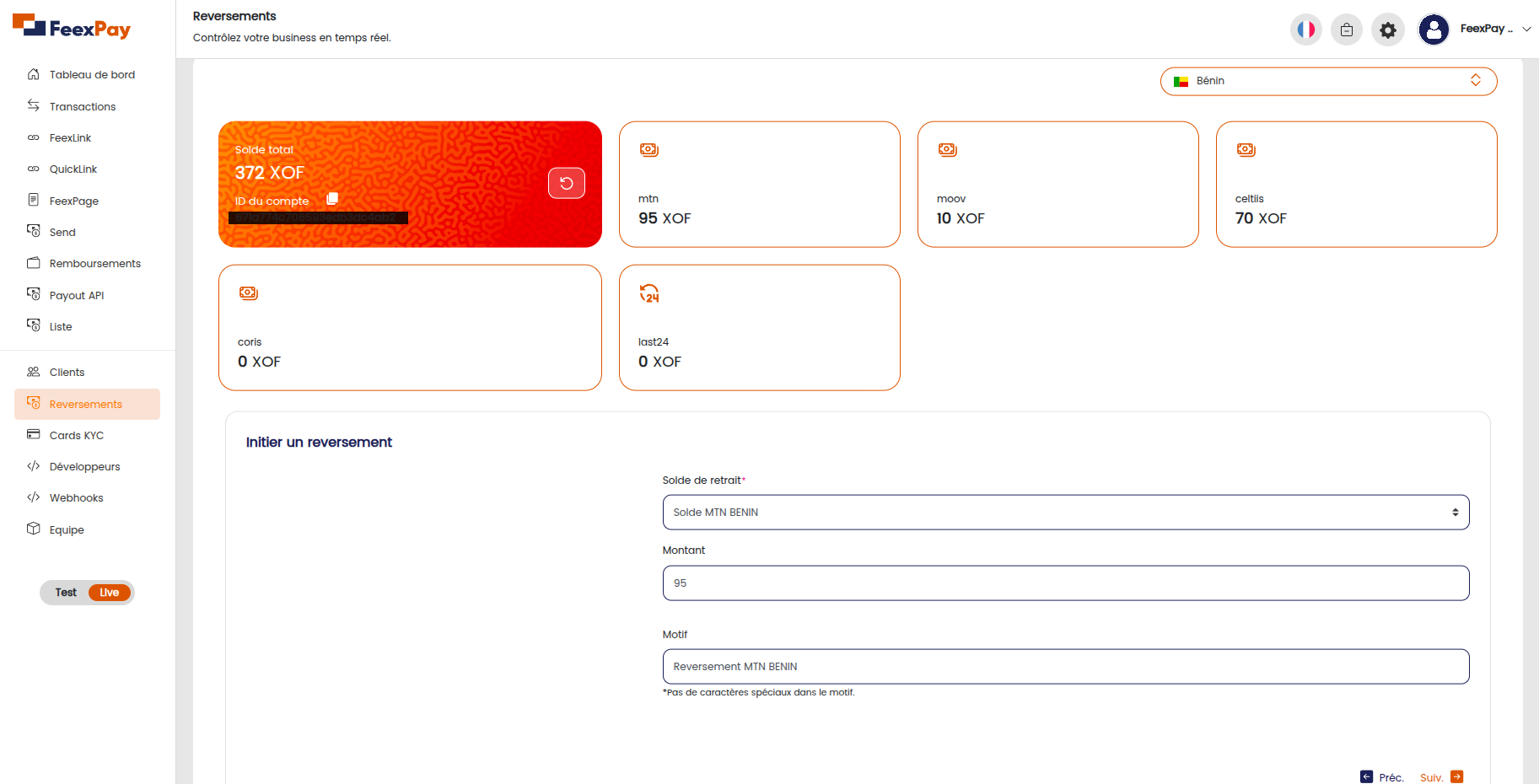
- Cliquez sur le bouton Initier un reversement.
- Remplissez le formulaire ouvert avec les détails de votre reversement.
- Cliquez sur le bouton suivant.
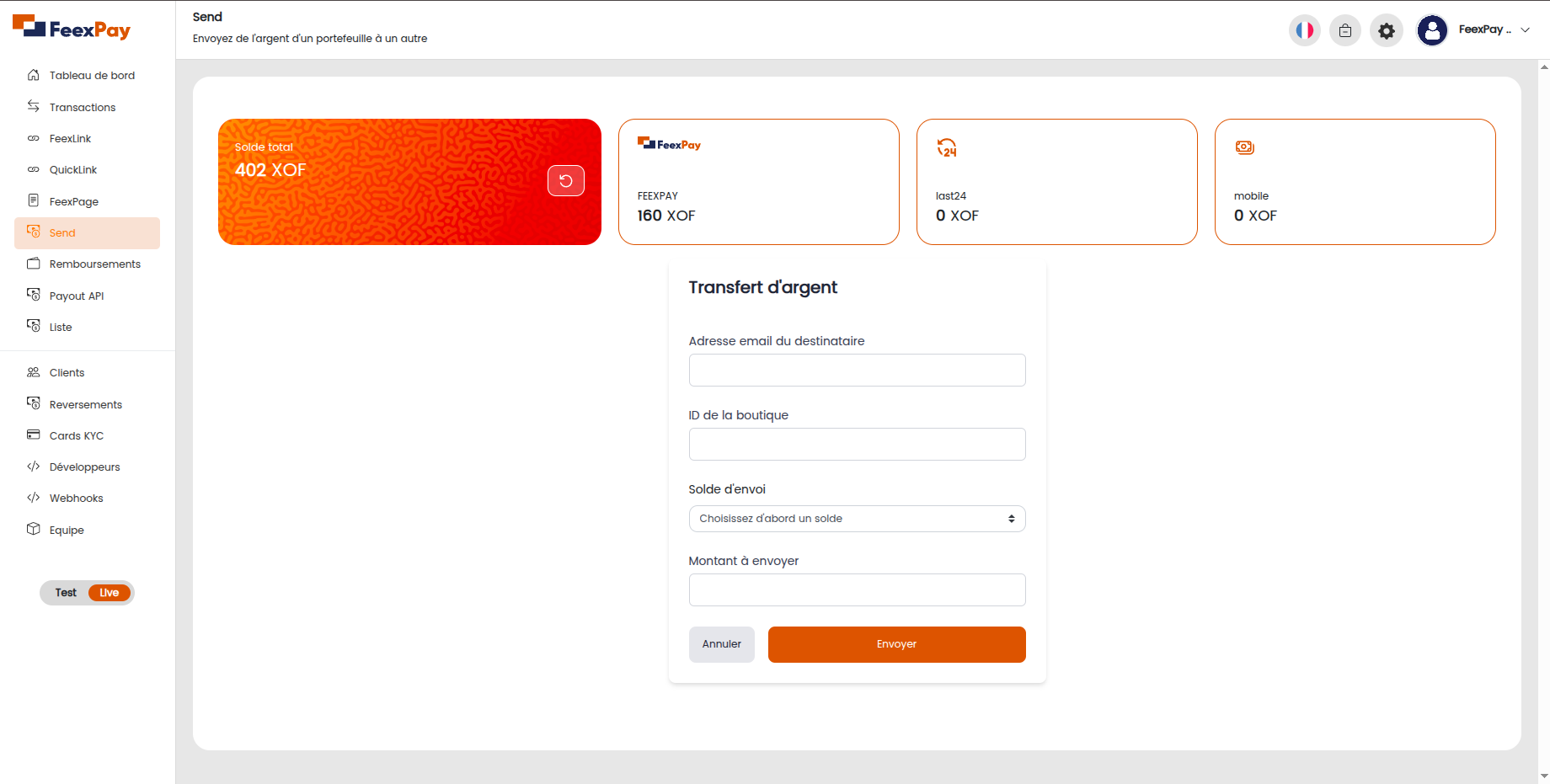
- L’adresse email du destinataire (le compte FeexPay qui recevra les fonds)
- L’ID de votre boutique (celle qui effectue le transfert)
- Le solde source (MTN, Moov, Orange Money, Wave, etc.)
- Le montant que vous souhaitez envoyer
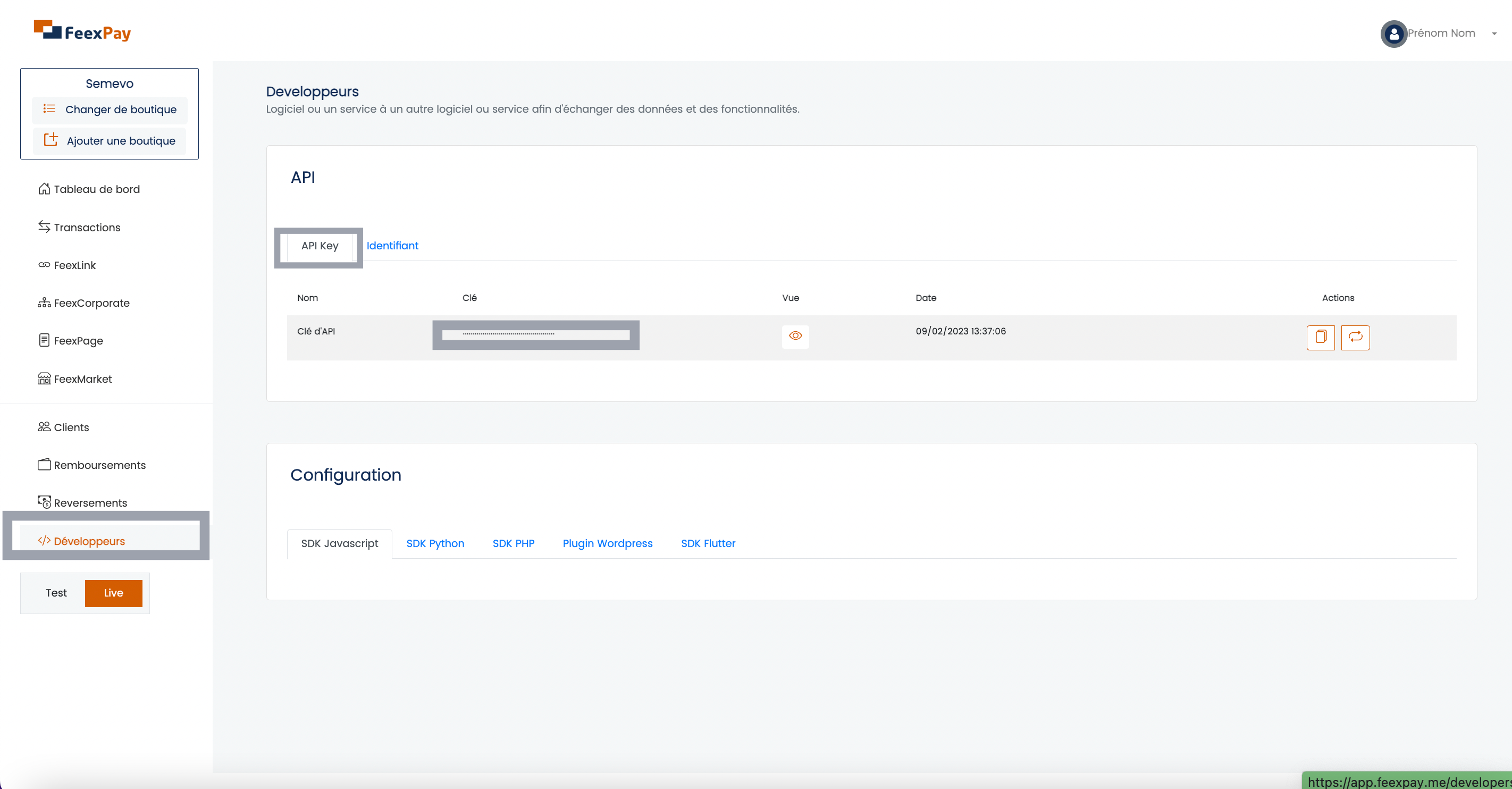
- Pour consulter votre clé API, cliquez sur le menu Développeurs
- Consultez la clé de votre api en cliquant sur le bouton oeil
- Vous pouvez aussi réinitialiser ou copier votre clé dans le menu d'action.
npm install @feexpay/react-sdkyarn add @feexpay/react-sdk
import { FeexPayProvider, FeexPayButton } from '@feexpay/react-sdk';
import '@feexpay/react-sdk/style.css';
<FeexPayProvider>
<FeexPayButton
// Montant de la transaction en XOF
amount={100}
// Description affichée dans la modale de paiement(Veuillez ne pas mettre de caractères spéciaux ni d'accolades {, }, [, ], (, ), _, +, =, ?, /, \, `, ~, [, ], {, }, |, ;, :)
description="Test Payment"
// Clé API sécurisée : SANDBOX pour test, LIVE pour production
token="fp_HHNoQGt9Vn8KpZoLaBkG3uEeKpLUYBaHUZIZXJE3Xgv0OKG2tK3A7PtlytctikrT"
// ID de la boutique
id="679a12dedea4a0b5d416ea88"
// Référence personnalisée (chaîne aléatoire unique)
customId='23455'
// URL de redirection en cas d’échec du paiement (optionnel)
//error_callback_url='https://example.com/callback/error'
// URL de redirection après succès du paiement (optionnel si callback utilisé)
// callback_url="https://example.com/callback"
// Données supplémentaires à associer à la transaction(optionnel)
callback_info={{
adress : "123 Main St, Anytown, USA",
phone : "1234567890",
email : "test@example.com",
fullname : "John Doe",
}}
// Mode de paiement : "SANDBOX" (test) ou "LIVE" (production)
mode="LIVE"
// Champs à cacher dans le formulaire de paiement (optionnel)
// fields_to_hide={["email", "name"]}
// Fonction appelée après le paiement (réussi ou échoué)
callback={(response) => {
console.log(response);
}}
// Texte du bouton (optionnel si tu veux un texte personnalisé)
// buttonText="Payer maintenant"
// Style personnalisé du bouton (CSS classes tailwind ou bootstrap)
// buttonClass="bg-primary-blue hover:bg-blue-900 text-white font-bold py-3 px-4 rounded-md transition-colors duration-300 flex items-center justify-center"
// Type de paiement : MOBILE, CARD, WALLET(Laisser vide pour afficher les trois)
case=''
// Devise utilisée pour la transaction (ex: XOF, USD, CAD, XAF)
currency='XOF'
/>
</FeexPayProvider>
SDK PHP
Suivez ces quelques étapes très simples pour intégrer FeexPay dans votre application développée avec PHP.
src/
vendor/
$ composer require feexpay/feexpay-phpIl y a deux façons d'utiliser le SDK.
Pour utiliser la méthode de paiement par les réseaux mobiles MTN, MOOV, CELTIIS BJ, MOOV TG, TOGOCOM TG, ORANGE SN, MTN CI, MTN CG vous devez utiliser ce code exemple avec la fonction paiementLocal.
NB:
$skeleton = new Feexpay\FeexpayPhp\FeexpayClass("shop's id", "token key API", "callback_url", "mode (LIVE, SANDBOX)", "error_callback_url");
$response = $skeleton->paiementLocal("amount", "phone_number(2290166000000)", "network (MTN, MOOV, MOOV TG, TOGOCOM TG, ORANGE SN, MTN CI, MTN CG)", "Jon Doe","(email)jondoe@gmail.com","(custom_id)123456789","(otp)1234");
$status = $skeleton->getPaiementStatus($response);
var_dump($status);Pour utiliser la méthode de paiement par les réseaux mobiles FREE SN, ORANGE CI, MOOV CI, WAVE CI, MOOV BF, ORANGE BF, vous devez utiliser ce code exemple avec la fonction requestToPayWeb.
NB:
$skeleton = new Feexpay\FeexpayPhp\FeexpayClass("shop's id", "token key API", "callback_url", "LIVE", "error_callback_url");
$response = $skeleton->requestToPayWeb("amount", "phone_number(22670168713)", "network (FREE SN, ORANGE CI, MOOV CI, WAVE CI, MOOV BF, ORANGE BF)", "Jon Doe","jondoe@gmail.com","cancel_url(https://feexpay.me)","return_url(https://app.feexpay.me)");
$reference = $response["reference"];
$url = $response["payment_url"];
$status = $skeleton->getPaiementStatus($reference);
var_dump($status);Pour utiliser la méthode de paiement par cartes (VISA, MASTERCARD).
$responseCard = $skeleton->paiementCard("amount", "phoneNumber(66000000)", "typeCard (VISA, MASTERCARD)", "Jon", "Doe", "jondoe@gmail.com", "country(Benin)", "address(Cotonou)", "district(Littoral)", "currency(XOF, USD, EUR)");
$redirectUrl = $responseCard["url"];
header("Location: $redirectUrl");
exit();
Attention : Les paramètres callback_url et error_callback_url ne pourront pas s'exécuter quand vous utilisez les méthodes du SDK. Vous pouvez donc mettre des caractères ("") à la place de ses arguments. Prière respecter l'ordre des arguments.
Cette option est adaptée pour les frameworks comme Laravel.
<div id='button_payee'></div>
@php
$price = 50;
$id= "shop's id";
$token= "token key api";
$callback_url= 'https://www.google.com';
$error_callback_url= 'https://www.google.com';
$mode='LIVE';
$feexpayclass = new Feexpay\FeexpayPhp\FeexpayClass($id, $token, $callback_url, $mode, $error_callback_url);
$result = $feexpayclass->init($price, "button_payee", false, "", "votre description", "votre callback_info")
@endphp
Explication des paramètres
Si vous souhaitez utiliser un bouton personnalisé ou votre propre bouton pour déclencher l'apparition de la fenêtre de paiement, vous pouvez compléter des arguments à la fonction init() suivant ce modèle:
<div id='button_payee'></div><button id="custom_button">Payer</button>
@php
$price = 50;
$id= "shop's id";
$token= "token key api";
$callback_url= 'https://www.google.com';
$error_callback_url= 'https://www.google.com';
$mode='LIVE';
$feexpayclass = new Feexpay\FeexpayPhp\FeexpayClass($id, $token, $callback_url, $mode, $error_callback_url);
$result = $feexpayclass->init($price, "button_payee", true, "custom_button", "votre description", "votre callback_info")
@endphp
Flutter et SDK Android
Suivez ces quelques étapes très simples pour intégrer FeexPay dans votre application développée avec Flutter.
WordPress
Télécharger le plugin WordPress. Il est conçu afin de faciliter
l'utilisation de FeexPay sur votre site WooCommerce.
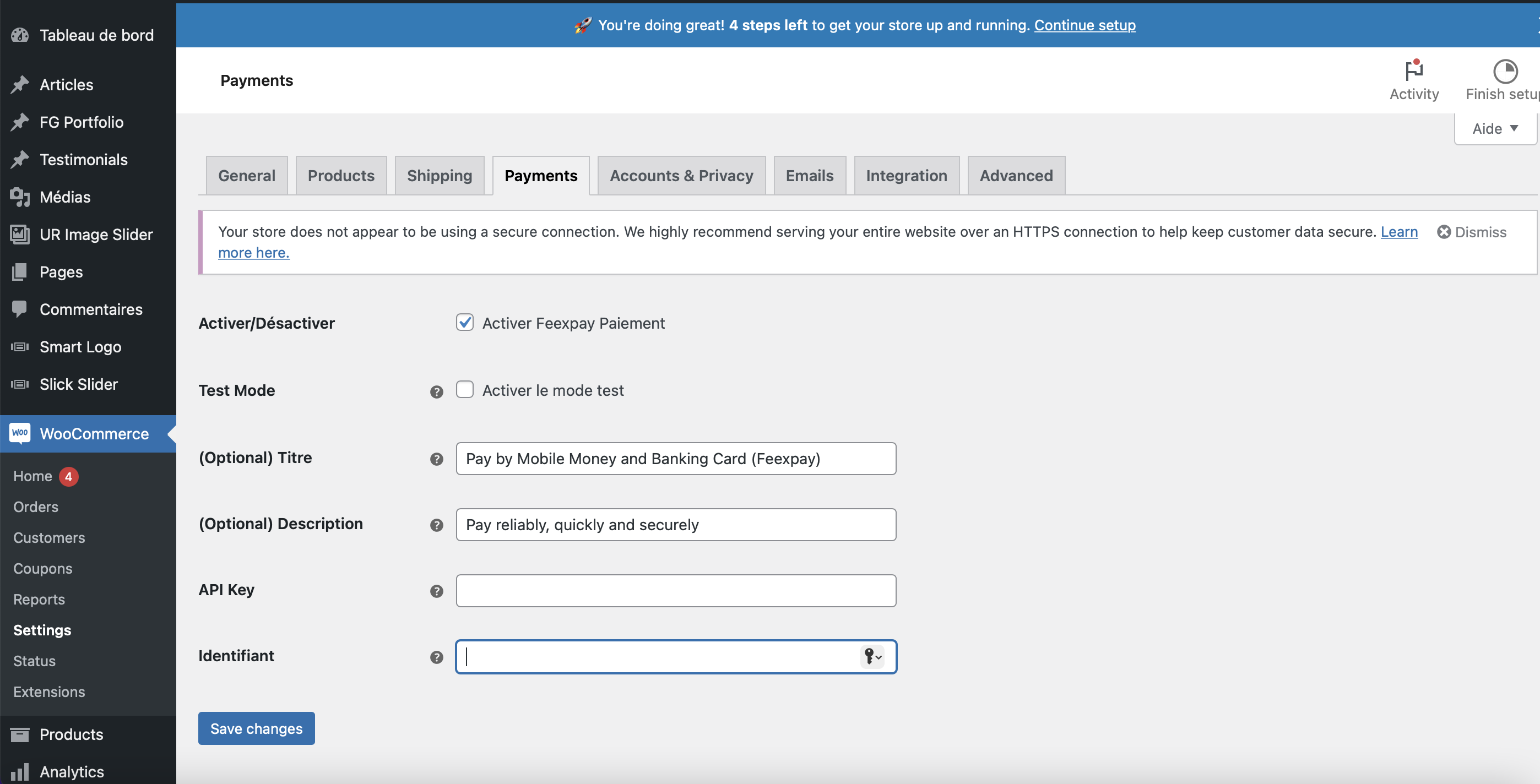
Voici quelques étapes pour la configuration de FeexPay sur votre site WordPress.
Cliquer sur Settings.Vous pouvez alors configurer FeexPay grâce à ce formulaire.
Cocher la case Activer Feexpay Paiement pour activer FeexPay sur votre site.
Remplissez le formulaire selon vos préférences avec un titre et une description. Vous devez aussi fournir
votre clée d'api et l'id de votre magasin.

Status des transactions
Généralités
Une fois qu'une transaction est créée, elle passe d'un statut à un autre en fonction de son évolution. Au nombre de ces dernières, nous pouvons citer:
Dès lors où une transaction est lancée sur votre compte, elle a par défaut le statut PENDING. Vous verrez donc la transaction avec status En cours dans votre tableau de bord.
Si le client confirme cette transaction que ce soit par réseaux mobiles (MTN Mobile Money, MOOV Mobile Money) ou par cartes bancaires (VISA, MASTERCARD), le système mettra à jour la transaction avec comme statuts SUCCESSFUL.
Requête
📌 **URL de base à utiliser :**https://api.feexpay.me/api/transactions/public/single/status/
📌 **Exemple avec une référence de transaction :**
https://api.feexpay.me/api/transactions/public/single/status/51ef087e-7bae-4202-b84e-9a0916bbc564
📌 **En-tête obligatoire :**
Authorization: Bearer "votre-api-key"Authorization: Bearer fp_M6tuzYgsYl39d6kJvdaLmYGQcEAWvLRivVhbeKExemple de statut réussie :
{
"financialTransactionId": "10959107616",
"externalId": "d193c837-14c5-4936-817c-303d01e94df8",
"amount": "100",
"currency": "XOF",
"payer": {
"partyIdType": "MSISDN",
"partyId": "2290153037832"
},
"payerMessage": "Achat de produit",
"payeeNote": "FeexPay",
"status": "SUCCESSFUL"
}
Mais dans le cas où le client ne fait pas la confirmation ou qu'une erreur se produit au cours de la transaction, elle passera au statut FAILED.
Exemple de statut échouée :
{
"externalId": "2ffc110c-bf51-45fb-858c-91c33c49e1d3",
"amount": "100",
"currency": "XOF",
"payer": {
"partyIdType": "MSISDN",
"partyId": "2290167919150"
},
"payerMessage": "Achat de produit",
"payeeNote": "FeexPay",
"status": "FAILED",
"reason": "LOW_BALANCE_OR_PAYEE_LIMIT_REACHED_OR_NOT_ALLOWED"
}
NB: Dans le cas où vous faites un appel de requête pour connaître le statut d'une transaction, vous pouvez avoir en réponse dans le cas où la transaction est en attente soit PENDING ou IN PENDING STATE. Dans l'un ou l'autre de ces deux cas, retenez que cette transaction est toujours en cours et que votre client ne l'a pas encore confirmé.
Lors d’une intégration en JavaScript, WordPress PHP, React ou toute autre technologie, un paramètre ref est automatiquement ajouté à votre URL de redirection (callback_url). Ce paramètre correspond à la référence unique de la transaction.
Si vous souhaitez effectuer des vérifications ou des traitements supplémentaires basés sur le statut du paiement, suivez les étapes ci-dessous :
Webhook
Généralités
Le webhook est une requête POST avec un body Json, envoyée selon les évènements choisis, depuis FeexPay vers l'URL ou les URLS configurée.s par le marchand sur son compte. Chaque fois que l'événement choisi se produit, la requête est déclenchée et envoie des informations à votre URL et donc à vous d'écouter ces requêtes ou envois d'informations, de les récupérer et de les traiter en vue de faire les contrôles que vous voulez de votre côté.
Le payload envoyé par le webhook est un objet JSON contenant les informations essentielles de la transaction : référence, montant, statut et callback_info.
Exemple de payload reçu pour une transaction échouée :
Webhook reçu (MTN) {
reference: '9006cca3-3216-48f7-9087-ba0b4a509f18',
order_id: '9006cca3-3216-48f7-9087-ba0b4a509f18',
status: 'FAILED',
amount: 100,
callback_info: '',
last_name: '',
first_name: 'ABDIAS ADINSI',
email: 'lagraceparle98@gmail.com',
type: 'Paiement',
phoneNumber: 2290167919150,
date: '2025-11-17T09:23:21.222Z',
reseau: 'MTN',
ref_link: '',
description: 'Achat de produit',
reason: 'LOW_BALANCE_OR_PAYEE_LIMIT_REACHED_OR_NOT_ALLOWED'
} Exemple de payload reçu pour une transaction réussie :
Webhook reçu (MTN) {
reference: 'e6d78094-75ea-42d4-ae5a-25fb771603fd',
order_id: 'e6d78094-75ea-42d4-ae5a-25fb771603fd',
status: 'SUCCESSFUL',
amount: 100,
callback_info: '',
last_name: '',
first_name: 'ABDIAS ADINSI',
email: 'lagraceparle98@gmail.com',
type: 'Paiement',
phoneNumber: 2290153037832,
date: '2025-11-17T09:31:21.512Z',
reseau: 'MTN',
ref_link: '',
description: 'Achat de produit',
reason: ''
}
Configuration
Vous avez le menu Webhook au niveau de votre tableau de bord. Là vous pouvez paramétrer une URL vers laquelle notre système enverra un payload. Le payload envoyé est un Json contenant la référence de la transaction, le montant de la transaction, le statut de la transaction et une information callback_info. Ce payload est envoyé une fois qu'il y a un succès de paiement. Il s'agit d'une requête POST qui est envoyé à l'URL donc vérifiez que votre URL est bien Post et qu'il n'y ait pas de middleware ou de garde fou qui agira pour bloquer la réception du payload.
Si vous avez des questions, n'hésitez pas à nous contacter via le mail: contact@feexpay.me.
Services
FeexPay est un agrégateur de paiement qui offre plusieurs services pour faciliter la vie à ses clients. Décrouvrons ces services.
FeexMarket
Avec FeexMarket, gérez rapidement et de façon sécurisée les paiements de plusieurs articles ou produits à la fois en créant votre boutique en ligne.
Êtes vous interressé? Essayer ici .
FeexLink
FeexLink vous permet de créer des liens de paiements en toute sécurité que vous pourrez envoyer à vos clients par mail ou par tout autre canal de votre choix. Vous pouvez l'utiliser pour:
Êtes vous interressé? Essayer ici .
Création d'un lien de paiement FeexLink par API
Suivez ces quelques étapes très simple pour créer un lien de paiement FeexLink par API.
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| amount | Obligatoire | Le montant de la transaction minimum 50 | 100 |
| description | Obligatoire | Une description sur la transaction (un texte sans caractère spécial) | FeexPay |
| paymentMethod | Obligatoire | Le moyen de paiement(MOBILE, CARD, ALL) | MOBILE |
| range | Obligatoire | Nombre d'utilisation(au minimum 1) | 2 |
| expireIn | Obligatoire | Durée d'expiration en minute | 2 |
| Contenu du data | Description | Example |
|---|---|---|
| urlPay | le lien ici | https://link.feexpay.me/2Cskdj&É |
FeexCorporate
FeexCorporate facilite la vie en effectuant des paiements en masse vers vos employés, clients, fournisseurs, etc..
Êtes vous interressé? Essayer ici .
FeexPage
Avec FeexPage, personnalisez vos pages de paiement et offrez une meilleure expérience à vos clients.
Êtes vous interessé? Cliquez ici .
Payout API
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API sur votre plateforme. Il permet d’implémenter les envois sur une plateforme de manière globale que ce soit par MTN Mobile ou Moov Money
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone à 10 chiffres avec le prefixe 01 | 2290166000000 |
| amount | Obligatoire | Le montant de la transaction minimum 50 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| network | Obligatoire | Le réseau mobile pour le paiement (MOOV ou MTN) | MTN |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| phoneNumber | Un numéro de téléphone à 10 chiffres avec le prefixe 01 | 2290166000000 |
| amount | Le montant de la transaction minimum 50 | 100 |
| reference | La référence de la transaction | Fdbgfd122546 |
| status | Le status de la demande | SUCCESSFUL ou FAILED ou PENDING |
Payout API CELTIIS BJ
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour CELTIIS BJ sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à traver CELTIIS Bénin
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone à 10 chiffres avec le prefixe 01 | 2290140000000 |
| amount | Obligatoire | Le montant de la transaction minimum 50 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| network | Obligatoire | Le réseau mobile pour le paiement (CELTIIS BJ) | CELTIIS BJ |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| phoneNumber | Un numéro de téléphone à 10 chiffres avec le prefixe 01 | 2290140000000 |
| amount | Le montant de la transaction minimum 50 | 100 |
| reference | La référence de la transaction | Fdbgfd133546 |
| status | Le status de la demande | SUCCESSFUL ou FAILED ou PENDING |
Payout API TOGO
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour le Togo sur votre plateforme. Il permet d’implémenter les envois sur une plateforme de manière globale que ce soit par Togocom ou Moov
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 22871000000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| network | Obligatoire | Le réseau mobile pour le paiement (TOGOCOM TG ou MOOV TG) | TOGOCOM TG |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | Fdbgfd122546 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED |
Payout API MTN Cote d'Ivoire
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour MTN CI sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers MTN Cote d'Ivoire
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 2250507700000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 7b9abca1-d76f-41c3-b90d-35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED |
Payout API Orange Cote d'Ivoire
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour Orange CI sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers Orange Cote d'Ivoire
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 2250707700000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED ou PENDING |
Payout API Moov Cote d'Ivoire
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour Moov CI sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers Moov Cote d'Ivoire
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 2250140700000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED ou PENDING |
Payout API Wave Cote d'Ivoire
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour Wave CI sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers Wave Cote d'Ivoire
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 2250140700000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED ou PENDING |
Payout API Orange Sénégal
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour Orange Sénégal sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers Orange Sénégal
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 221771740000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 7b9abca1-d76f-41c3-b90d-35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED |
Payout API Free Sénégal
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour Free Sénégal sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers Free Sénégal
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 221771740000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 7b9abca1-d76f-41c3-b90d-35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED |
Payout API MTN Congo
Suivez ces quelques étapes très simple pour intégrer FeexPay Payout API pour MTN CG sur votre plateforme. Il permet d’implémenter les envois sur une plateforme à travers MTN Congo
Dans l’en-tête de votre requête (header), il doit avoir une clé Authorization qui aura comme valeur ‘Bearer "votre-api-key"’. Vous pouvez récupérer cette api key dans le menu Développeur de votre compte sur FeexPay. Par exemple : ‘Bearer fp_jhgfdbhjnkhgfdhjkhgfg’.
NB : Sans cet header au niveau de votre requête vous ne serez pas autorisé(e) et votre requête n’aboutira pas.
| Contenu du data | Status | Description | Example |
|---|---|---|---|
| phoneNumber | Obligatoire | Un numéro de téléphone | 242676600000000 |
| amount | Obligatoire | Le montant de la transaction minimum 100 | 100 |
| shop | Obligatoire | Id de la boutique (à retrouver dans le menu Développeur sur FeexPay) | 63g586j1g123cvb456hjk852 |
| Optionnel | L'adresse mail du client qui reçoit les sous | johndoe@gmail.com | |
| motif | Obligatoire | Une description sur la transaction (un texte sans caractère spécial minimum 05 caractères) | FeexPay |
| Contenu du data | Description | Example |
|---|---|---|
| amount | Le montant de la transaction minimum 100 | 100 |
| reference | La référence de la transaction | 7b9abca1-d76f-41c3-b90d-35ddbf209875 |
| status | Le statut de la demande | SUCCESSFUL ou FAILED |
Status des payouts
Requête
Les payouts sur les réseaux ORANGE CI, MOOV CI, FREE SN vous retournent un status PENDING et donc il vous faut faire une requete de vérification de status après 5min minimum. Pour tout développeur ou toute personne désireuse de faire des traitements ou contrôles supplémentaires en fonction du statut de la transaction, il peut suivre ces étapes :
Cette requête vous permet de vérifier le statut du payout et d'avoir les informations comme la référence, le montant, le numéro de téléphone, le statut.
Si vous avez des questions, n'hésitez pas à nous contacter via le mail: contact@feexpay.me.
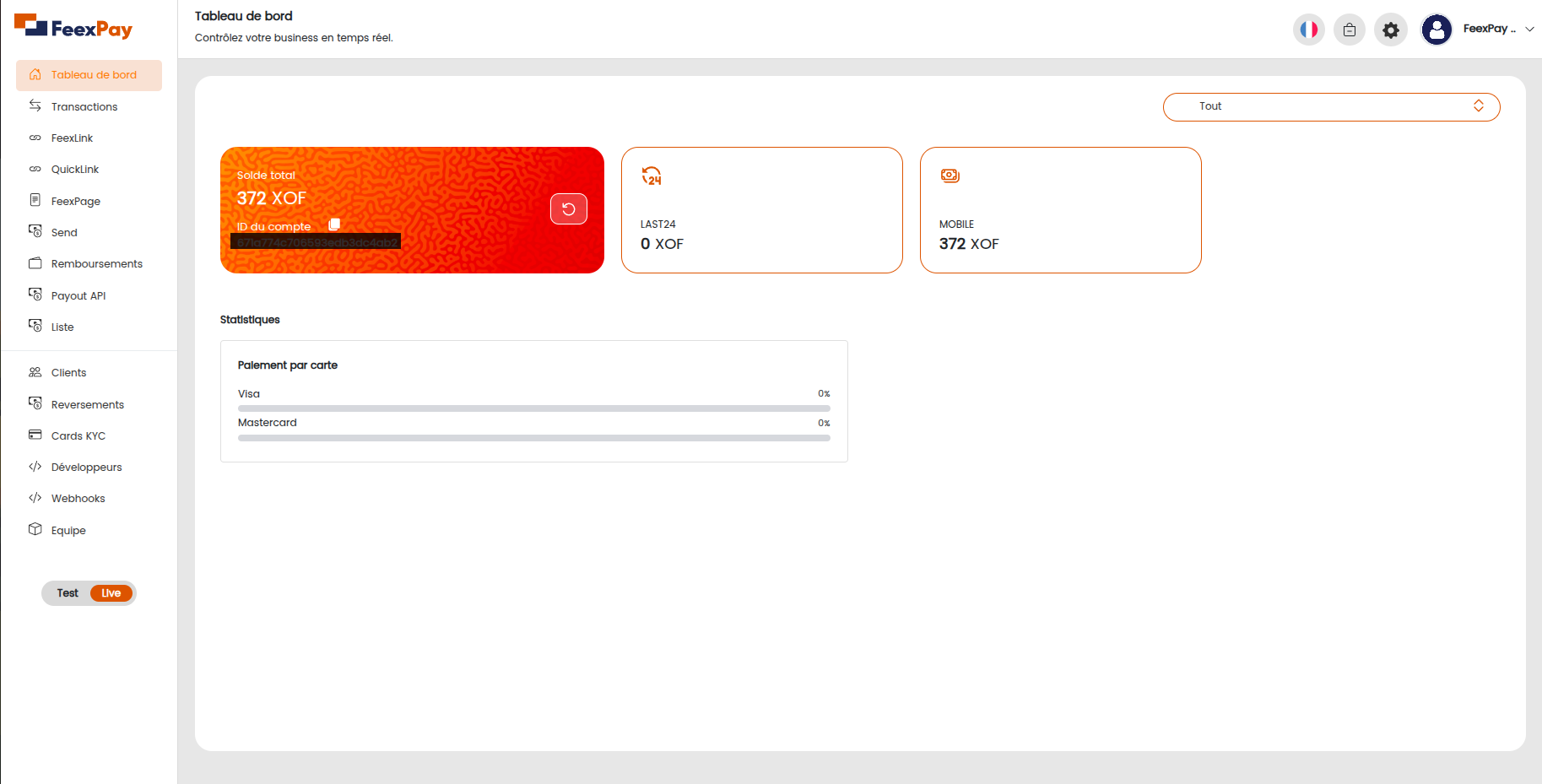
Tableau de bord
Le tableau de bord est un puissant outil qui vous permet de contrôler votre business en temps réel. Grâce à cet outil, vous gérez vos transactions, vos utilisateurs, vos boutiques et bien d'autres choses.

Les différents menu disponibles sont:
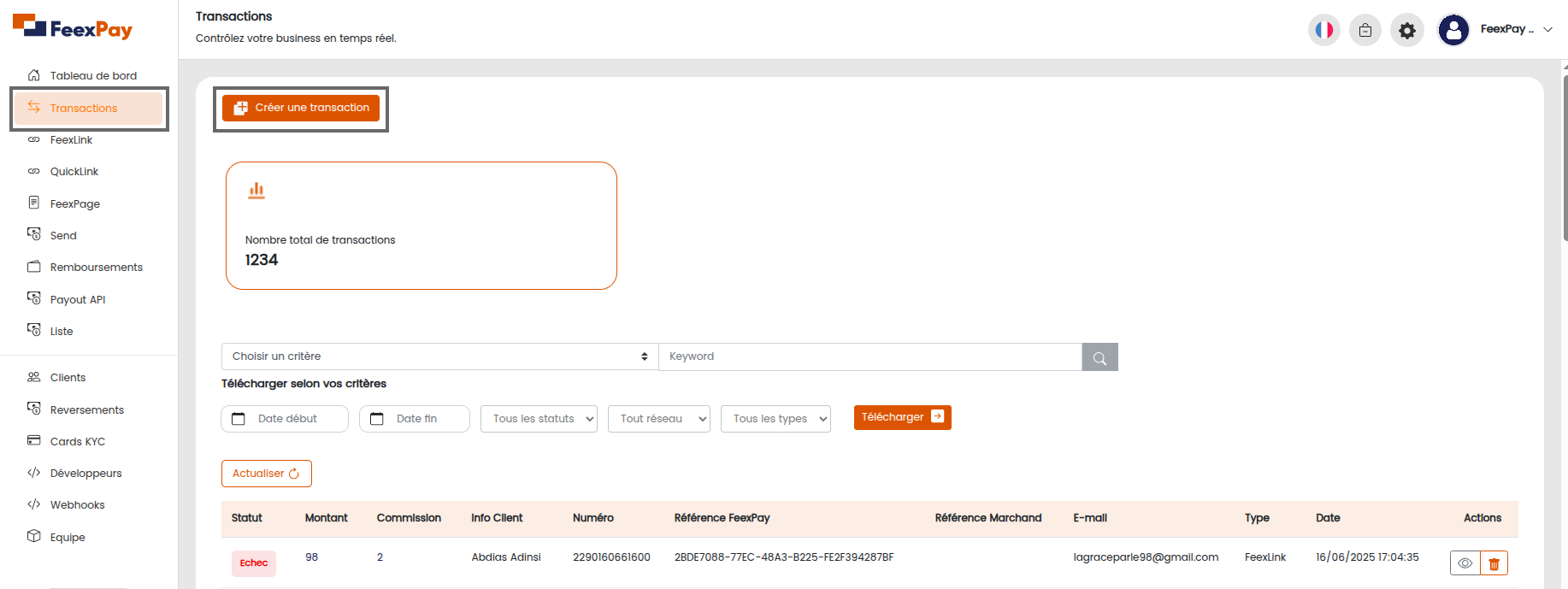
Transactions
Bienvenue au menu Transactions où vous avez la possibilité de créer des transactions, de consulter le status (succès, echec), la date, le montant, le type et la description de vos transactions et de télécharger la liste de vos transactions au format CSV.
Vous avez la possibilité de trier ou d'éffectuer des recherches parmi vos transactions selon le status, le montant, le type, la date, l’info du client et même de télécharger le relevé de vos transactions.
Pour créer une nouvelle transaction:




Votre client, recevra la demande de confirmation pour confirmez votre transaction./p>
Dès que la transaction est effectuée, elle s’affichera sur la liste de vos transactions avec le status de la transaction. Echec pour une transaction qui a échoué et succès pour une transaction réussie.
FeexLink
FeexLink est une fonctionnalité qui permet de créer des liens de paiements pour vos produits ou service.
Pour l’utiliser, c’est très facile. Suivez ces quelques étapes.




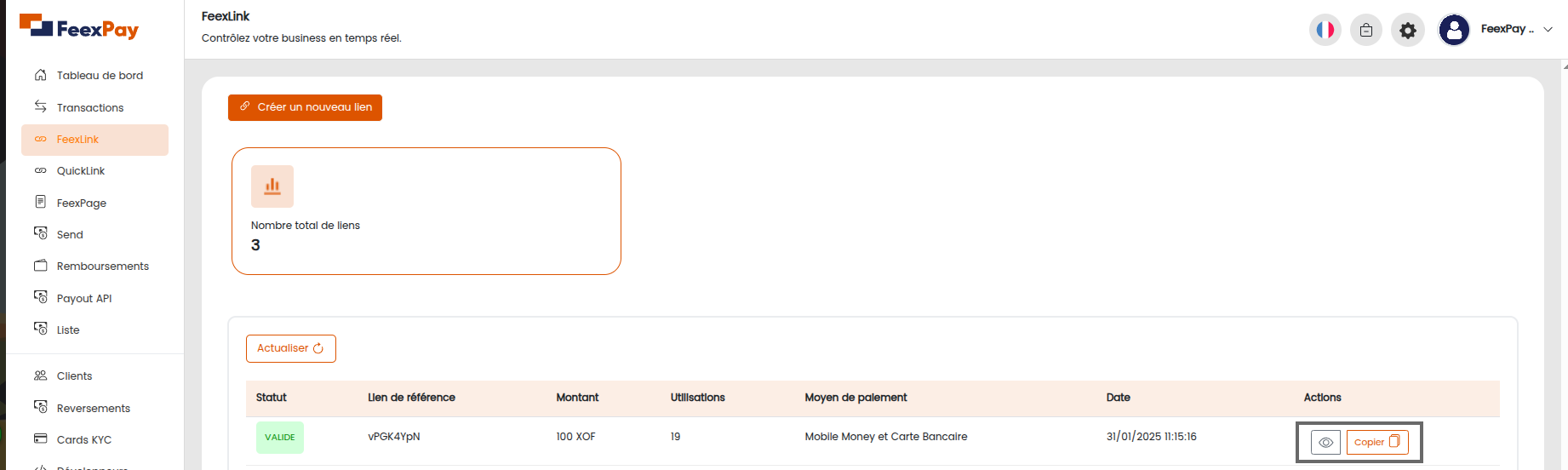
Vous venez juste de créer un lien de paiement. Cliquez sur le bouton oeil pour consulter les détails de votre lien ou sur le bouton Copier pour copier le lien. Vous avez la possibilité de consulter votre lien, de le supprimer grâce au menu d’action.

QuicLink
La fonctionnalité QuickLink de FeexPay permet de générer rapidement un lien de paiement sans définir de montant à l’avance. Ce lien peut être partagé directement avec les clients, qui saisiront eux-mêmes le montant à payer au moment du règlement..
Pour l’utiliser, Suivez ces quelques étapes.


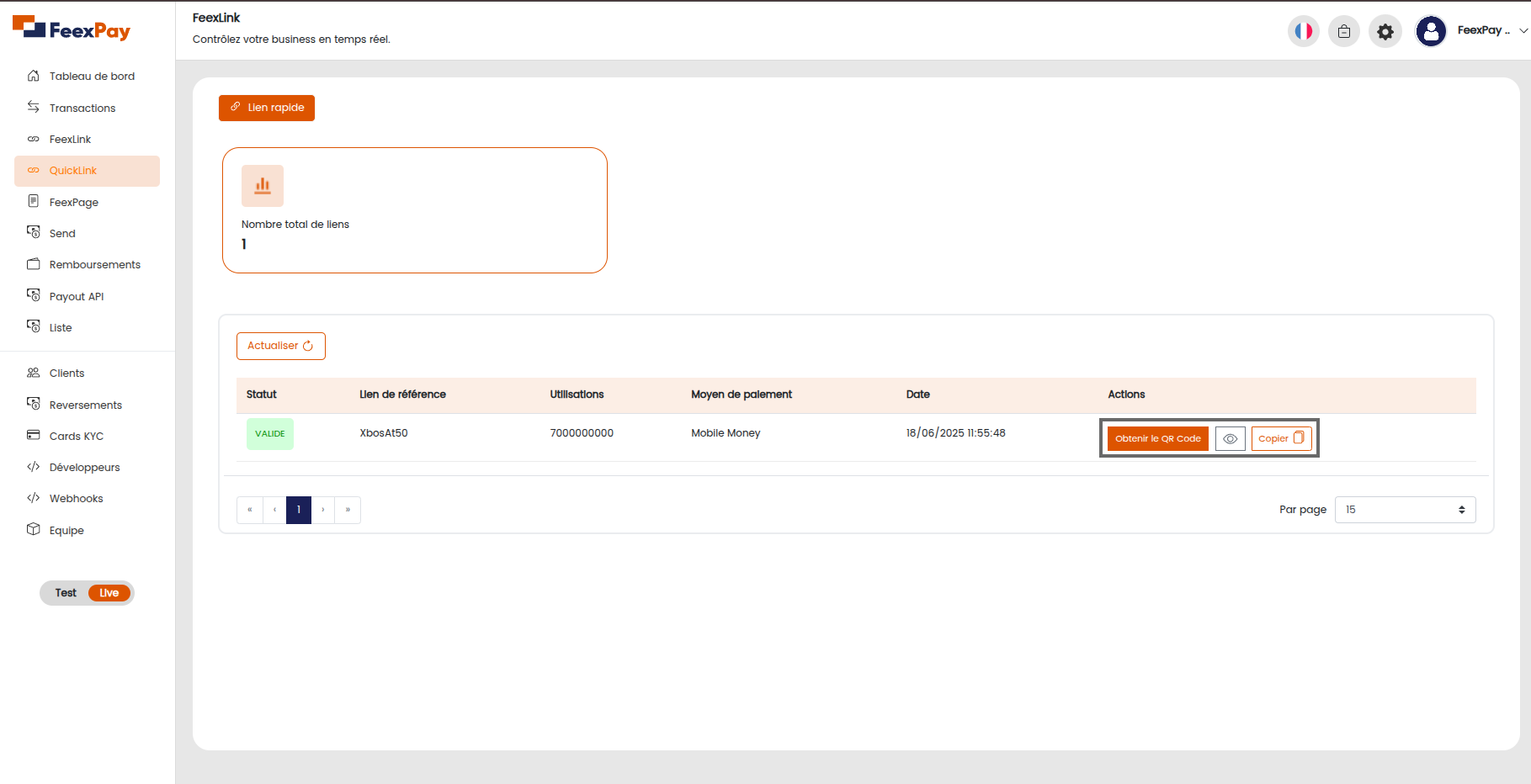
Vous venez juste de créer un lien de paiement. Cliquez sur le bouton oeil pour consulter les détails de votre lien ou sur le bouton Copier pour copier le lien. Vous avez la possibilité de consulter votre lien, de le supprimer grâce au menu d’action.

FeexCorporate
Êtes-vous un employeur, une entreprise, un commerçant, un freelance, vendez vous un service? Cette fonctionnalité est la vôtre. Avec FeexCorporate, payez vos employés, vos marchands, depuis votre dashboard. Comment ça marche? Suivez ces quelques étapes:



FeexPage
FeexPage est une fonctionnalité qui vous permet de créer une page web pour vos produits, services, évènements, etc.
Pour ce faire:





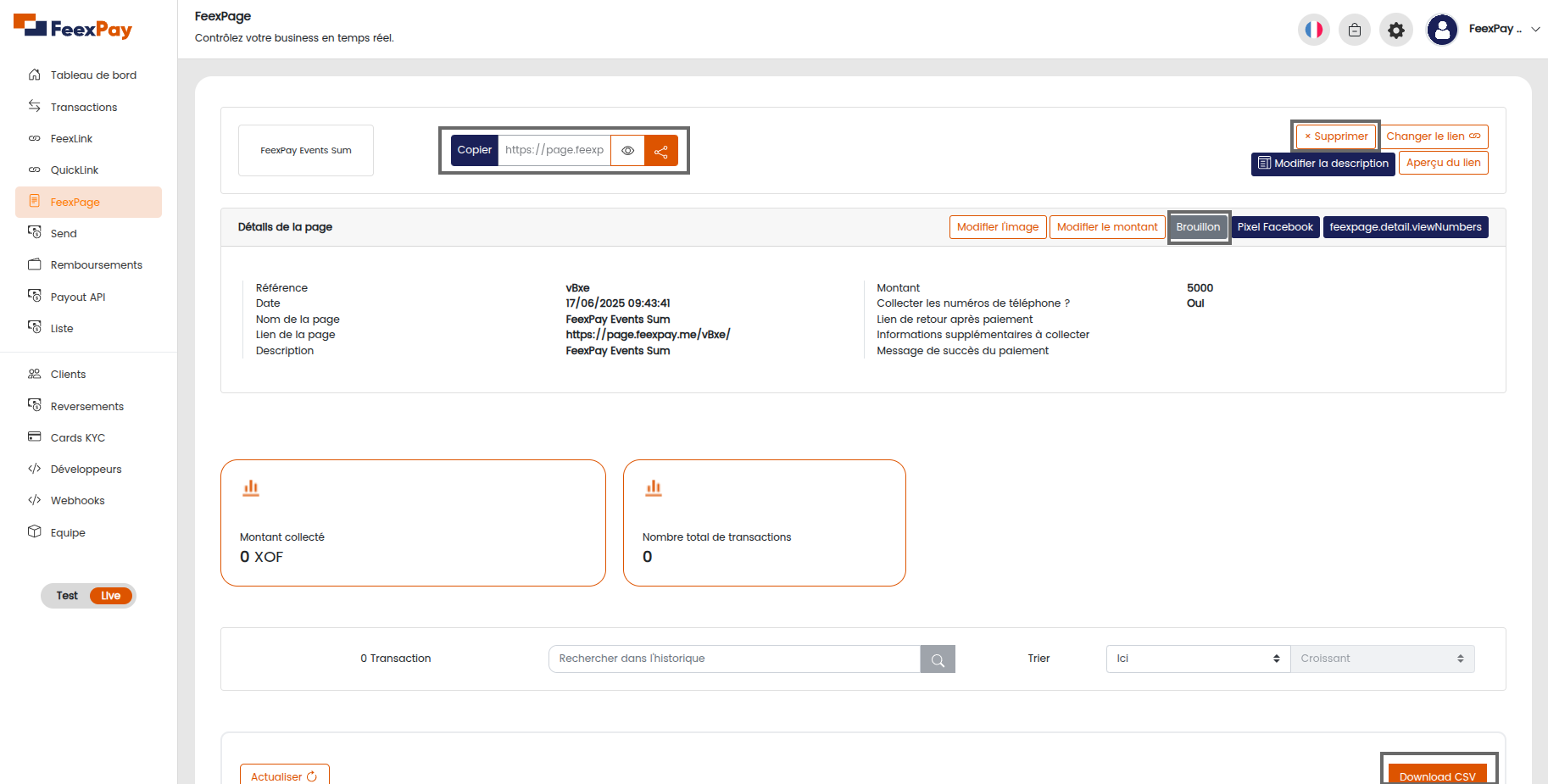
Votre page est désormais accessible à vos clients.
- Consultez votre page en cliquant sur le bouton oeil.
- Vous pouvez copier le lien ou le partager en cliquant sur partager et sélectionnant votre réseau de partage.
- Vous pouvez également consulter les différents paiements. effectuer sur votre page en défilant juste en bas.
- Vous pouvez télécharger la liste des paiements en cliquant sur le bouton Download CSV.
- Vous pouvez annuler la publication en cliquant sur le bouton Passer en mode Brouillon.


FeexMarket
FeexMarket est une marketplace offert par FeexPay qui vous permet d’avoir une boutique en ligne. Faites voir vos produits par de nombreux visiteurs et créez des liens de paiement à produits multiples. Alors, comment créer un compte sur FeexMarket?



Votre boutique est créée avec succès.




Changer de boutique.


Clients
Vous pouvez ajouter de nouveaux clients, ou démarrer une transaction depuis ce menu.
Pour ajouter un nouveau client:


Vous avez la possibilité de faire aussi des recherches ou trie selon le nom, prénom, numéro de téléphone et le mail.
Reversement
Bienvenue au menu Reversement. Vous avez la possibilité d'initier le reversement de vos fonds ainsi que de consulter l'historique de vos reversements.
Pour déclencher un reversement:


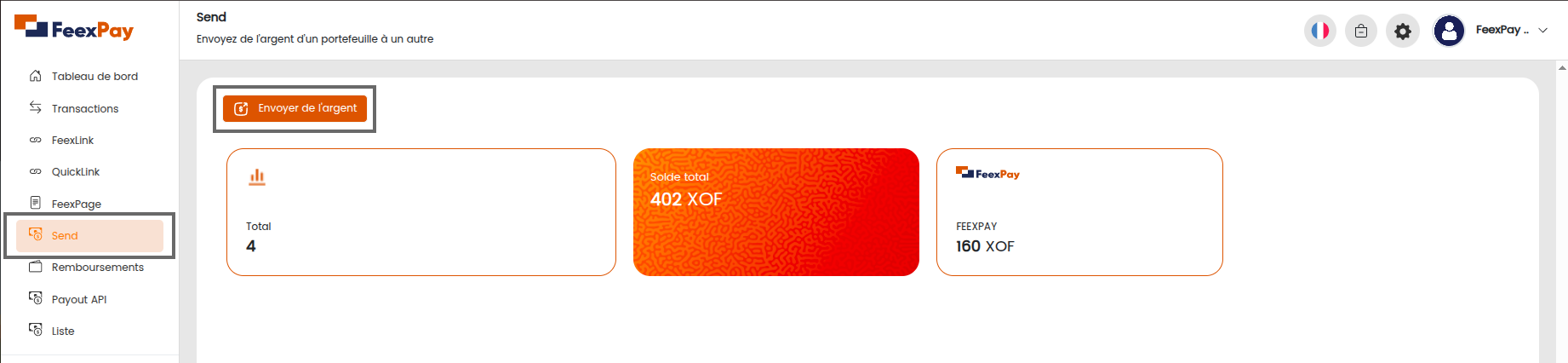
Send
L'option Send de FeexPay vous permet d’effectuer un transfert d’argent d’un compte FeexPay vers un autre en quelques clics. C’est une solution simple, rapide et sécurisée pour envoyer des fonds entre marchands.
Visitez le menu Send sur votre dashboard, puis cliquer sur le bouton Envoyer de l'argent

Pour initier un envoi, vous avez juste besoin de :

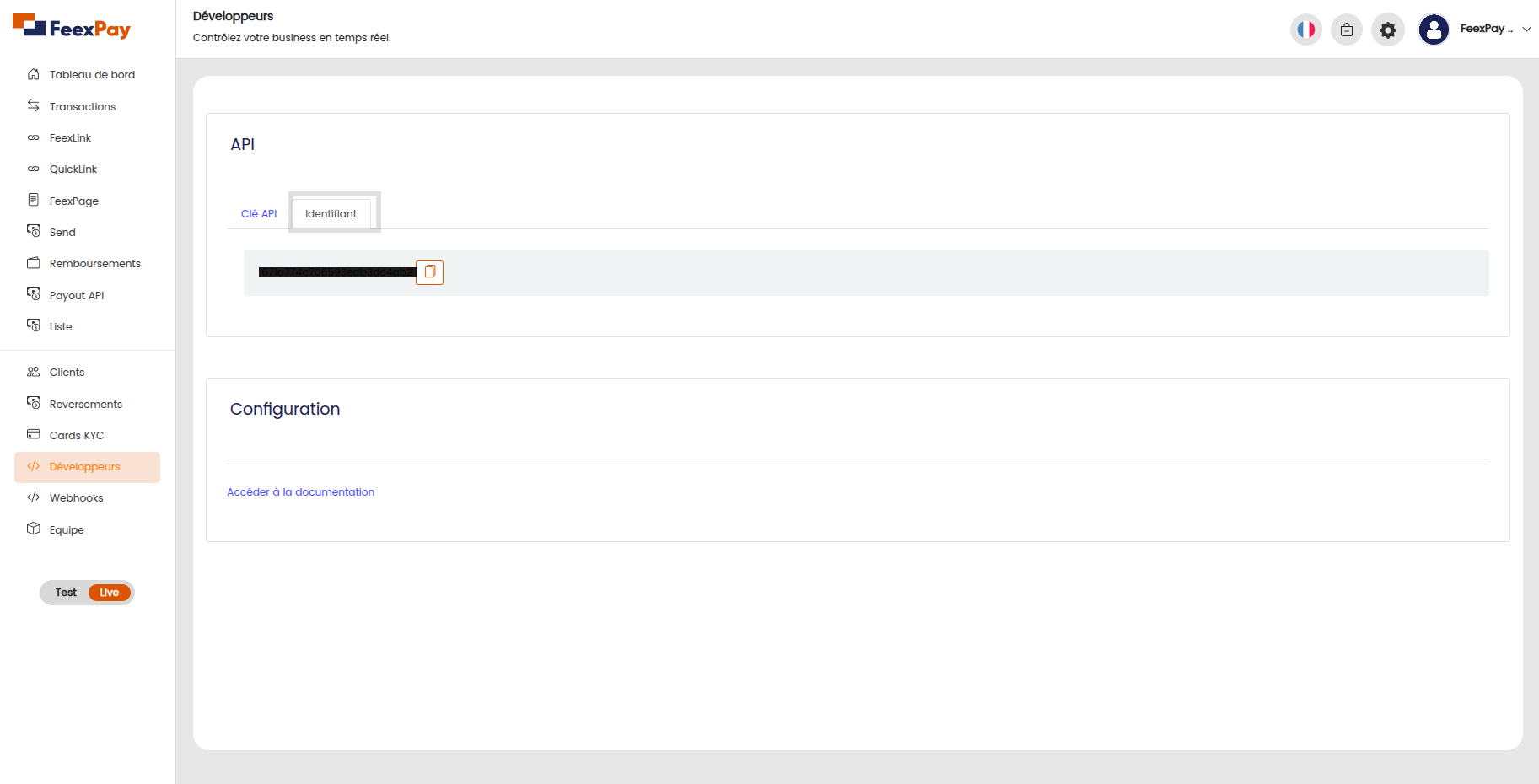
Développeurs
La création d'un compte FeexPay vous attribue une clé API ainsi qu'un identifiant que vous pouvez utiliser afin d'intégrer une méthode de paiement avec FeexPay sur vos sites web ou applications. Ce menu vous permet de consulter votre clé API et votre identifiant. Il faudrait veillez à les conserver secret. Vous ne devez les communiquer à personne.

Pour consulter votre identifiant, cliquez sur l'onglet Identifiant.

Intégrer FeexPay dans votre application React Js ou votre site web WordPress , JavaScript, PHP.
Paiement
Feexpay vous offre la possibilité d'utiliser plusieurs méthodes de paiement.
Méthodes de paiement
Feexpay vous offre la possibilité d'utiliser plusieurs méthodes de paiement.
Devises supportées
Feexpay supporte actuellement le FCFA de code ISO 4217 XOF. Nous travaillons activement pour ajouter d'autres devises.
Frais
OFFRE DU MARCHAND
Nous pésentons ici les frais prélevés sur des offres très alléchantes.
| Offres | Bronze | Argent | Or |
|---|---|---|---|
| Frais | 0 FCFA | 10 000 FCFA | 20 000 FCFA |
| Plafonds | 10 000 000 FCFA | 10 000 000 FCFA | 10 000 000 FCFA |
| Assistance support |  |
 |
 |
| 10 produits promus sur FeexMarket |  |
 |
 |
| 20 produits promus sur FeexMarket |  |
 |
 |
POUR LE CLIENT FINAL
Vous pouvez consulter la grille tarifaire en cliquant ici .
FEEXCORPORATE
| Fonctionnalité activée sur demande | Méthodes de paiement | Commissions |
|---|---|---|
| Bénin | MTN Mobile Money Moov Money | 1,5% |
INSTALLATION PERSONNALISÉE
En ce qui concerne les moyennes entreprises et celles de grande taille,
vous avez le choix de vous faire doter d'une Installation Personnalisée
afin d'avoir un contrôle sur votre système et vos installations.
Contactez nous à l'adresse contact@feexpay.me
pour bénéficier d'une offre taillée sur la mesure de vos exigences avec un volume de transaction illimitée.
Reversement
| Méthodes de paiement | Commissions |
|---|---|
| Mobile Money | Gratuit |
| Compte bancaire | Fixé en fonction des conditions de banque |
INSTALLATION PERSONNALISÉE
En ce qui concerne les moyennes entreprises et celles de grande taille,
vous avez le choix de vous faire doter d'une Installation Personnalisée
afin d'avoir un contrôle sur votre système et vos installations.
Contactez nous à l'adresse contact@feexpay.me
pour bénéficier d'une offre taillée sur la mesure de vos exigences avec un volume de transaction illimité .